윅스 (Wix) 코딩 강의 고급 (Advanced) - 장바구니 기능 만들기 (Bulk Add to Cart) - 윅스 쇼핑몰, 스토어 (Wix Stores)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
윅스 쇼핑몰 내에서 선택한 상품들을 장바구니에 묶음으로 선택할 수 있도록 하는 기능을 만듭니다.
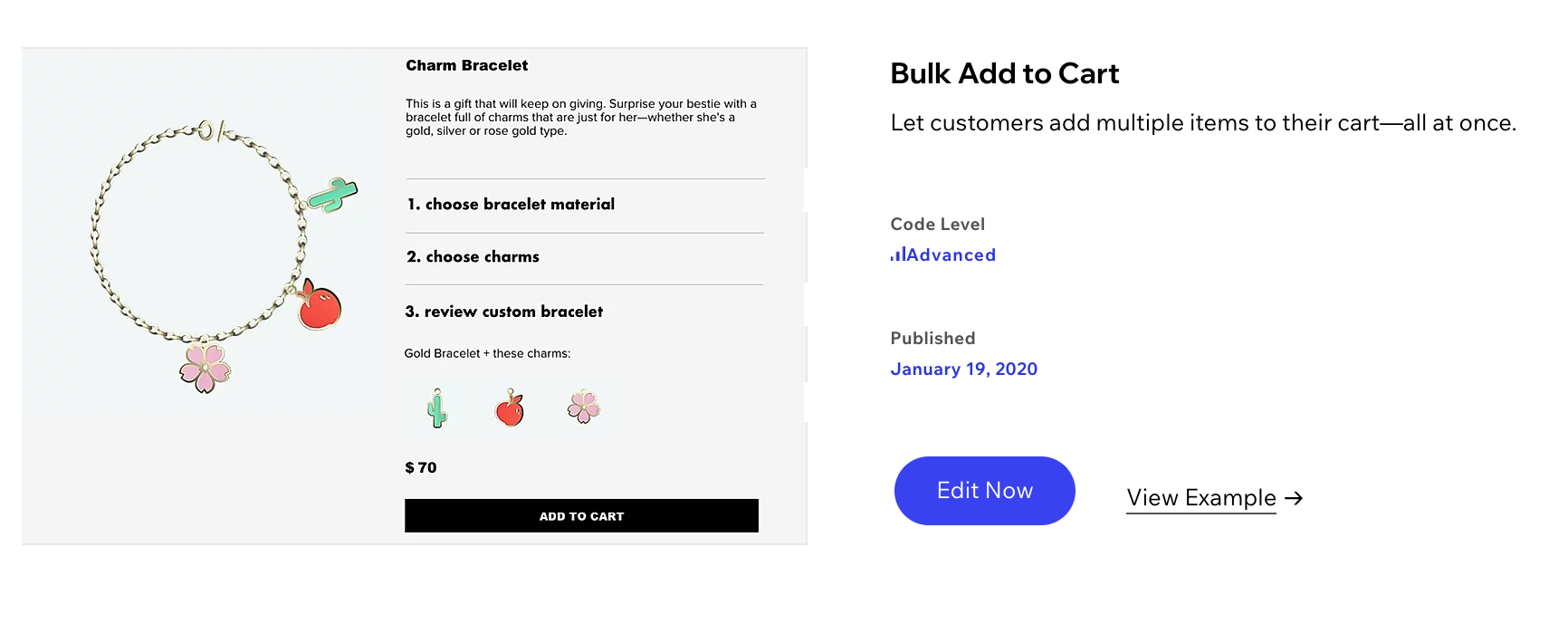
Charm Bracelet | Bulk Add to Cart vw
Charm Bracelet This is a gift that will keep on giving. Surprise your bestie with a bracelet full of charms that are just for her—whether she's a gold, silver or rose gold type. 1. choose bracelet material gold rose gold silver 3. review custom bracel
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
코드 (Code)
Site Code
//// For full API documentation, including code examples, visit http://wix.to/94BuAAs
$w.onReady(async function () {
});
Charm Bracelet
//-------------Imports-------------//
// Import the wix-data module for working with queries.
import wixData from 'wix-data';
//-------------Global Variables-------------//
// Maximum number of charms that can be added to a bracelet.
const MAX_NUMBER_OF_CHARMS = 5;
// List of selected charms.
const selectedCharms = [];
// Map of bracelet product information.
let braceletsMap = {};
// Selected bracelet.
let selectedBracelet;
//-------------Page Setup-------------//
// Retrieve data when the page loads.
$w.onReady(async () => {
// Set a list of bracelet material types.
const braceletNames = ['Silver Bracelet', 'Rose Gold Bracelet', 'Gold Bracelet'];
// Query the collection for products whose name is one of the names from the bracelet names.
let newQuery = await wixData.query("Stores/Products").hasSome("name", braceletNames).find();
// Get the items from the query results.
const allBracelets = newQuery.items;
// Create the bracelet map based on the items returned by the query.
// For each item returned:
allBracelets.forEach(product => {
// Set the map key to the first part of the name (e.g. 'Silver Bracelet' becomes 'silver').
const keyName = product.name.split(' ')[0].toLowerCase();
// Set the corresponding map value to the product data.
braceletsMap[keyName] = product;
});
});
//-------------Repeater Setup-------------//
// Set up each item in the charms repeater as it is loaded.
export function charmsRepeater_itemReady($w, itemData, index) {
// Set the action that occurs when a user clicks the current charm image.
$w('#charmImage').onClick(() => {
// If the border is hidden, meaning the charm is being selected:
if ($w('#charmBorder').hidden) {
// Add the charm to the list of selected charms.
selectedCharms.push(itemData);
// Show the charm border, indicating it is now selected.
$w('#charmBorder').show();
// Add the selected charm to the bracelet image.
showCharmOnBracelet(itemData.mainMedia);
// Set the selected charms repeater in step 3 to reflect the charms that have been selected.
$w('#selectedCharmsRepeater').data = selectedCharms;
// If the user has now selected the maximum number of charms:
if (selectedCharms.length === MAX_NUMBER_OF_CHARMS) {
// Disable further charm selection.
disableCharmsSelection();
}
// If the border is not hidden, meaning the charm is being deselected:
} else {
// If further charm selection was disabled because the user had selected the maximum number of charms:
if (selectedCharms.length === MAX_NUMBER_OF_CHARMS) {
// Enable charm selection because an empty slot has opened up.
enableCharmsSelection();
}
// Find the index of the charm that is being deselected in the list of selected charms.
const indexOfCharm = selectedCharms.findIndex(item => item._id === itemData._id);
// Remove the charm that is being deselected from the list of selected charms.
selectedCharms.splice(indexOfCharm, 1);
// Set the selected charms repeater in step 3 to reflect the charms that are still selected.
$w('#selectedCharmsRepeater').data = selectedCharms;
// Remove deselected charm from the bracelet image.
hideCharmFromBracelet(itemData.mainMedia);
// Hide the charm border, indicating it is no longer selected.
$w('#charmBorder').hide();
}
});
}
// Set up each item in the selected charms repeater as it is loaded.
export function selectedCharmsRepeater_itemReady($w, itemData, index) {
// Set the current item's image to be the image from current item's data.
$w('#selectedCharmImage').src = itemData.mainMedia;
}
//-------------Charm Selection Logic-------------//
// Shows an overlay on top of each charm that is not selected, indicating that those charms are disabled for selection.
function disableCharmsSelection() {
// For each charm in the charms repeater:
$w('#charmsRepeater').forEachItem(($w, itemData) => {
// If it isn't already selected.
if (!isCharmSelected(itemData)) {
// Indicate that it is disabled by showing the overlay.
$w('#charmOverlay').show();
}
});
}
// Hides an overlay from on top of each charm, indicating that they are all enabled for selection.
function enableCharmsSelection() {
// For each charm in the charms repeater:
$w('#charmsRepeater').forEachItem($w => {
// Indicate that it is enabled by hiding the overlay.
$w('#charmOverlay').hide();
});
}
// Checks to see if the specified charm has already been selected.
function isCharmSelected(charmItem) {
return selectedCharms.findIndex(item => item._id === charmItem._id) > -1;
}
//-------------Charm Show/Hide Logic-------------//
// Show the specified charm in the first available charm slot on the bracelet.
function showCharmOnBracelet(charmImage) {
// For each charm slot in the bracelet:
for (let i = 1; i <= 5; i++) {
// If the charm image in the current slot is hidden, meaning it is an open slot:
if ($w(`#charmPlace${i}`).hidden) {
// Set the image for the open slot to the specified charm image.
$w(`#charmPlace${i}`).src = charmImage;
// Show the charm image.
$w(`#charmPlace${i}`).show();
// End the loop.
break;
}
}
}
// Hide the specified charm from the slot it currently occupies on the bracelet.
function hideCharmFromBracelet(charmImage) {
// For each charm slot in the bracelet:
for (let i = 1; i <= 5; i++) {
// If the charm image in the current slot is the same as the specified image:
if ($w(`#charmPlace${i}`).src === charmImage) {
// Set the image for the slot to an empty image.
$w(`#charmPlace${i}`).src = 'http://';
// Hide the charm image.
$w(`#charmPlace${i}`).hide();
// End the loop.
break;
}
}
}
//-------------Material Selection-------------//
// Select the gold bracelet using the "gold" button.
export function gold_click(event, $w) {
// Call the selectBracelet() function with the data from the braceletsMap that corresponds to the gold bracelet.
selectBracelet(braceletsMap.gold);
}
// Select the silver bracelet using the "silver" button.
export function silver_click(event, $w) {
// Call the selectBracelet() function with the data from the braceletsMap that corresponds to the silver bracelet.
selectBracelet(braceletsMap.silver);
}
// Select the rose gold bracelet using the "rose gold" button.
export function rosegold_click(event, $w) {
// Call the selectBracelet() function with the data from the braceletsMap that corresponds to the rose gold bracelet.
selectBracelet(braceletsMap.rose);
}
// Select the specified bracelet.
function selectBracelet(bracelet) {
// Set the global selectedBracelet variable to be used elsewhere.
selectedBracelet = bracelet;
// Set the bracelet image to the image found in the specified bracelet's product data.
$w('#bracelet').src = bracelet.mainMedia;
// Enable the button that takes users to the next step.
$w('#nextButton').enable();
// Enable the clickable text that takes users to the next step.
$w('#chooseCharmsText').enable();
// Set the value of the selected bracelet text element in step 3.
$w('#selectedBracelet').text = bracelet.name + " + these charms:";
// Show the selected bracelet text element in step 3.
$w('#selectedBracelet').show();
}
//-------------Step Navigation-------------//
// Move to step 1 using the step's header text.
export function selectBraceletText_click(event, $w) {
// Expand step 1 container.
$w('#bracelectSelectionStrip').expand();
// Collapse step 2 container.
$w('#charmsSelectionStrip').collapse();
// Collapse step 3 container.
$w('#addToCartStrip').collapse();
}
// Move to step 2 using the step's header text.
export function chooseCharmsText_click(event, $w) {
// Collapse step 1 container.
$w('#bracelectSelectionStrip').collapse();
// Expand step 2 container.
$w('#charmsSelectionStrip').expand();
// Collapse step 3 container.
$w('#addToCartStrip').collapse();
}
// Move to step 3 using the step's header text.
export function reviewBraceletText_click(event, $w) {
// Collapse step 1 container.
$w('#bracelectSelectionStrip').collapse();
// Collapse step 2 container.
$w('#charmsSelectionStrip').collapse();
// Expand step 3 container.
$w('#addToCartStrip').expand();
}
// Move to step 2 using the "Next" button.
export function nextButton_click(event, $w) {
// Collapse step 1 container.
$w('#bracelectSelectionStrip').collapse();
// Expand step 2 container.
$w('#charmsSelectionStrip').expand();
// Enable step 2 header text.
$w('#chooseCharmsText').enable();
}
// Move to step 3 using the "Finish" button.
export function finishButton_click(event, $w) {
// Collapse step 1 container.
$w('#bracelectSelectionStrip').collapse();
// Collapse step 2 container.
$w('#charmsSelectionStrip').collapse();
// Call the calcAndShowPrice() function.
calcAndShowPrice();
// Expand step 3 container.
$w('#addToCartStrip').expand();
// Enable step 3 header text.
$w('#reviewBraceletText').enable();
// Enable the "Add to Cart" button.
$w('#addToCartButton').enable();
}
// Calculate and show the price of the bracelet and selected charms.
function calcAndShowPrice() {
// Get the price of the selected bracelet.
let price = selectedBracelet.price;
// For each charm that has been selected:
selectedCharms.forEach(charm => {
// Add the charm's price to the total price.
price += charm.price;
});
// Set the value of the price text element in step 3.
$w('#price').text = price.toString();
}
//-------------Add to Cart-------------//
// Add the selected bracelet and charms to the shopping cart.
export async function addToCartButton_click(event, $w) {
// // Add the selected bracelet to the shopping cart.
let itemsToAdd = [{productID: selectedBracelet._id, quantity: 1, options: {}}];
// For each selected charm:
selectedCharms.forEach(function(charm){
itemsToAdd.push({ productID: charm._id, quantity: 1, options:{} });
});
// add all selected items at one time
let res = await $w('#shoppingCartIcon').addProductsToCart(itemsToAdd);
}
API
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 고급 (Advanced) - 장바구니에 추가하기 기능 만들기 (Add to Cart Gallery) - 윅스 쇼핑몰, 스토어 (Wix Stores)
윅스 (Wix) 코딩 고급 (Advanced) - 장바구니에 추가하기 기능 만들기 (Add to Cart Gallery) - 윅스 쇼핑몰,
윅스 (Wix) 코딩 고급 (Advanced) - 장바구니에 추가하기 기능 만들기 (Add to Cart Gallery) - 윅스 쇼핑몰, 스토어 (Wix Stores) 설명) 연관된 토픽) 윅스 (Wix) 코딩 - 윅스 (Wix) 코딩 용어 - 윅스 (Wix) 웹..
limejuicer.tistory.com
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
Bulk Add to Cart | Corvid by Wix Examples | Wix.com
In this example, a site visitor can design a charm bracelet with up to five charms. The bracelet and the charms are added to the cart at the same time.
www.wix.com




댓글