윅스 (Wix) 코딩 강의 고급 (Advanced) - 상품 리뷰 만들기 (Product Reviews) - 윅스 쇼핑몰, 스토어 (Wix Stores)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
윅스 쇼핑몰을 활용하여 제품의 리뷰 기능을 만듭니다.
Pom Pom - Body Mist | Shop Reviews vw
Pom Pom Body Mist is a natural fragrance mix, bursting with yummy pomegranate extract that’ll leave you energized. Give it a go on body, hair, and lingerie and keep yourself feeling fresh and smelling great.
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
코드 (Code)
Review Box
//-------------Imports-------------//
import wixWindow from 'wix-window';
import wixData from 'wix-data';
//-------------Global Variables-------------//
// Current product's ID.
let productId;
//-------------Lightbox Setup-------------//
$w.onReady(function () {
// Get the data passed by the page that opened the lightbox.
productId = wixWindow.lightbox.getContext().productId;
// Set the action that occurs before the review is saved.
$w('#SubmitReviews').onBeforeSave(() => {
// If no rating was set:
if ($w('#radioRating').value === '') {
// Display an error message.
$w('#rateError').show();
// Force the save to fail.
return Promise.reject();
}
// If a rating was set, set the element values into the fields of the dataset item.
// These values will be saved in the collection.
$w('#SubmitReviews').setFieldValues({
productId,
rating: $w('#radioRating').value,
recommends: $w('#radioGroup1').value
});
});
// Set the action that occurs after the review is saved.
$w('#SubmitReviews').onAfterSave(async () => {
// Update the product's statistics using the updateStatistics() function.
await updateStatistics($w('#radioGroup1').value);
// When the statistics have been updated, close the lightbox to return the user to the product page.
wixWindow.lightbox.close();
});
});
// Update (or create) the product statistics.
async function updateStatistics(isRecommended) {
// Get the review statistics for the current product from the "review-stats" collection.
let stats = await wixData.get('review-stats', productId);
// If statistics data already exist for this product:
if (stats) {
// Add the new rating to the total rating points.
stats.rating += parseInt($w('#radioRating').value, 10);
// Increase the ratings count by 1.
stats.count += 1;
// Increase the recommendations by one if the user recommends the product.
stats.recommended += (isRecommended === "true") ? 1 : 0;
// Update the new product statistics in the "review-stats" collection.
return wixData.update('review-stats', stats)
}
//If no statistics data exists for this product, create a new statistics item.
stats = {
// Set the statistics item's ID to the current product's ID.
_id: productId,
// Set the statistics item's rating to the rating entered by the user.
rating: parseInt($w('#radioRating').value, 10),
// Set the statistics item's ratings count to 1 because this is the first rating.
count: 1,
// Set the statistics item's recommended property to 1 if the user recommends the product.
recommended: (isRecommended === "true") ? 1 : 0
};
// Insert the new product statistics item into the "review-stats" collection.
return wixData.insert('review-stats', stats)
}
//-------------Event Handlers-------------//
// Set the action that occurs when a rating is chosen.
export function radioRating_change(event, $w) {
// Hide the error message.
$w('#rateError').hide();
}
Product Page
//-------------Imports-------------//
import wixData from 'wix-data';
import wixWindow from 'wix-window';
//-------------Global Variables-------------//
// Current product.
let product;
//-------------Page Setup-------------//
$w.onReady(async function () {
// Set the global product variable to the currently displayed product.
product = await $w('#productPage1').getProduct();
// Load the current product's reviews using the initReviews() function.
initReviews();
});
// Loads the current product's reviews.
async function initReviews() {
// Filter the "Reviews" dataset to contain only the reviews on the currently displayed product.
await $w('#Reviews').setFilter(wixData.filter().eq('productId', product._id));
// Show the reviews after the filter was set and applied on the dataset
showReviews();
// Load the current product's statistics using the loadStatistics() function.
loadStatistics();
}
// Load the current product's statistics.
async function loadStatistics() {
// Get the statistics data based on the current product's ID.
const stats = await wixData.get('review-stats', product._id);
// If statistics data for the product was found:
if (stats) {
// Compute the product's average rating by dividing the total points by the number of ratings.
let avgRating = (Math.round(stats.rating * 10 / stats.count) / 10);
// Compute the percentage of reviewers that recommend the product.
let percentRecommended = Math.round(stats.recommended / stats.count * 100);
// Get the ratings element.
let ratings = $w('#generalRatings');
// Set the ratings element's average rating to the value calculated above.
ratings.rating = avgRating;
// Set the ratings element's number of ratings to the count value from the statistics data.
ratings.numRatings = stats.count;
// Set the text for the recommended percentage element.
$w('#recoPercent').text = `${percentRecommended} % would recommend`;
// Show the ratings element.
$w('#generalRatings').show();
// If there is no statistics data for the product:
} else {
// Set the text for the recommended percentage element to reflect the fact that there are no reviews.
$w('#recoPercent').text = 'There are no reviews yet';
}
// Show the recommended percentage element only after it is populated to avoid flickering.
$w('#recoPercent').show();
}
//-------------Repeater Setup -------------//
// Set up each item in the reivews repeater as it is loaded.
export function reviewsRepeater_itemReady($w, itemData, index) {
// If the reviewer recommends the item:
if (itemData.recommends) {
// Set the "recommend text.
$w('#recommendation').text = 'I recommend this product.';
// If the reviewer does not recommend the item:
} else {
// Set the "don't recomend" text.
$w('#recommendation').text = "I don't recommend this product.";
}
// If a photo was uploaded for the review:
if (itemData.photo) {
// Set the image URL from the item data.
$w('#reviewImage').src = itemData.photo;
// Expand the image.
$w('#reviewImage').expand();
}
// Set the ratings element's rating value.
$w('#oneRating').rating = itemData.rating;
// Get the date that the review was entered.
let date = itemData._createdDate;
// Format the date according to the date format settings on the user's computer.
$w('#submissionTime').text = date.toLocaleString();
}
//-------------Data Setup -------------//
// Perform some setup when the dataset filter was completed.
export function showReviews() {
// If at least one review has been submitted:
if ($w('#Reviews').getTotalCount() > 0) {
// Expand the strip that displays the reviews.
$w('#reviewsStrip').expand();
// If there are no reviews:
} else {
// Collapse the strip that displays the reviews.
$w('#reviewsStrip').collapse(); //otherwise, hide it
}
}
//-------------Event Handlers -------------//
// Set the action that occurs when a user clicks the "Write a Review" button.
export async function addReview_click(event, $w) {
// Create an object containing the current product's ID to be sent to the review writing lightbox.
const dataForLightbox = {
productId: product._id
};
// Open the "Review Box" lightbox, send it the object created above, and wait for it to close.
let result = await wixWindow.openLightbox('Review Box', dataForLightbox);
// After the review lightbox is closed, refresh the reviews dataset so the new review appears on the page.
$w('#Reviews').refresh();
// Reload the current products statistics to reflect the new rating.
loadStatistics();
// Show a thank you message.
$w('#thankYouMessage').show();
}
// Set the action that occurs when a user clicks the "Load More" text.
export function resultsPages_click(event, $w) {
// Load additional reviews into the reviews repeater.
$w('#Reviews').loadMore();
}
API
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 강의 중급 (Intermediate) - 관련 상품 만들기 (Related Items) - 윅스 쇼핑몰, 스토어 (Wix Stores)
윅스 (Wix) 코딩 고급 (Advanced) - 커스텀 제품 만들기 (Product Configurator) - 윅스 쇼핑몰, 스토어 (Wix Stores)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
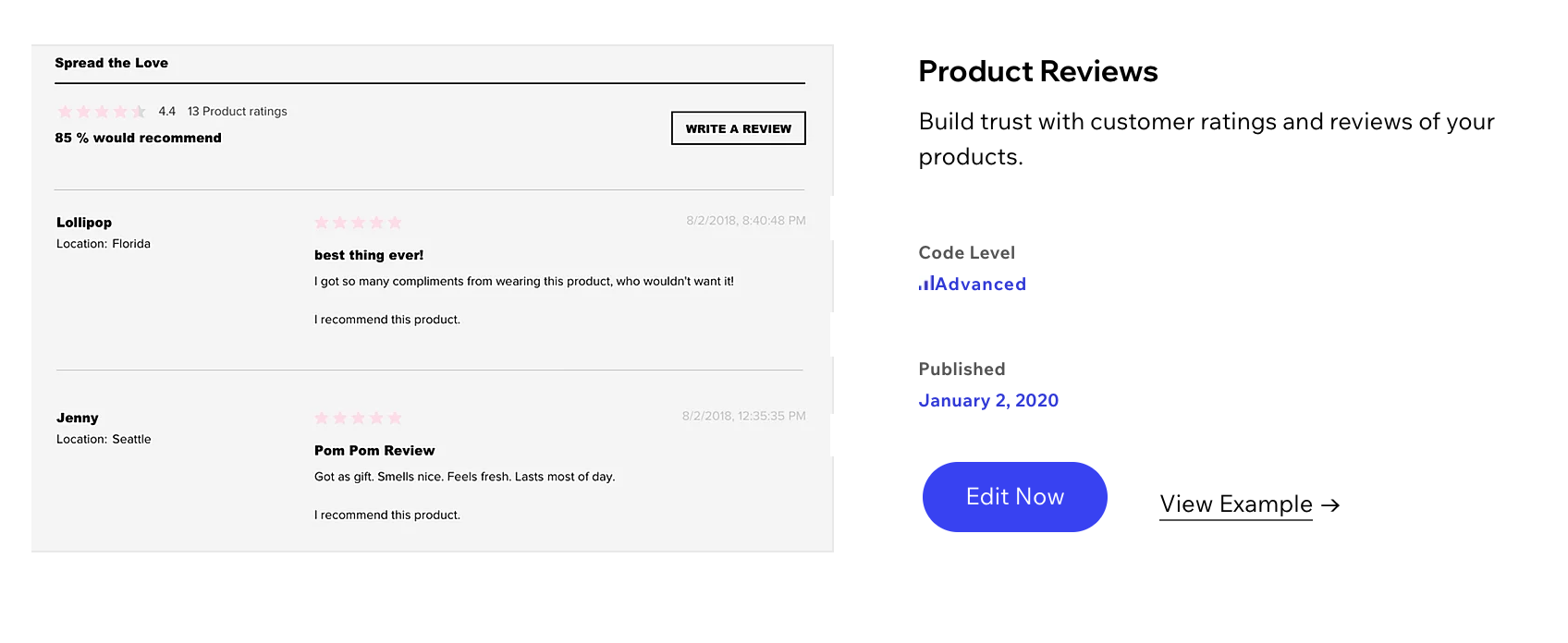
Product Reviews | Corvid by Wix Examples | Wix.com
In this example, a site member can rate, review, and recommend products in a Wix Store. The Product page for each item displays the average rating and the recommendation percentage, as well as the details of each review.
www.wix.com




댓글