윅스 (Wix) 코딩 강의 중급 (Intermediate) - 필터와 멀티플(다중) 옵션 만들기 (Filter With Multiple Options) - 상호작용 (Interactions)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
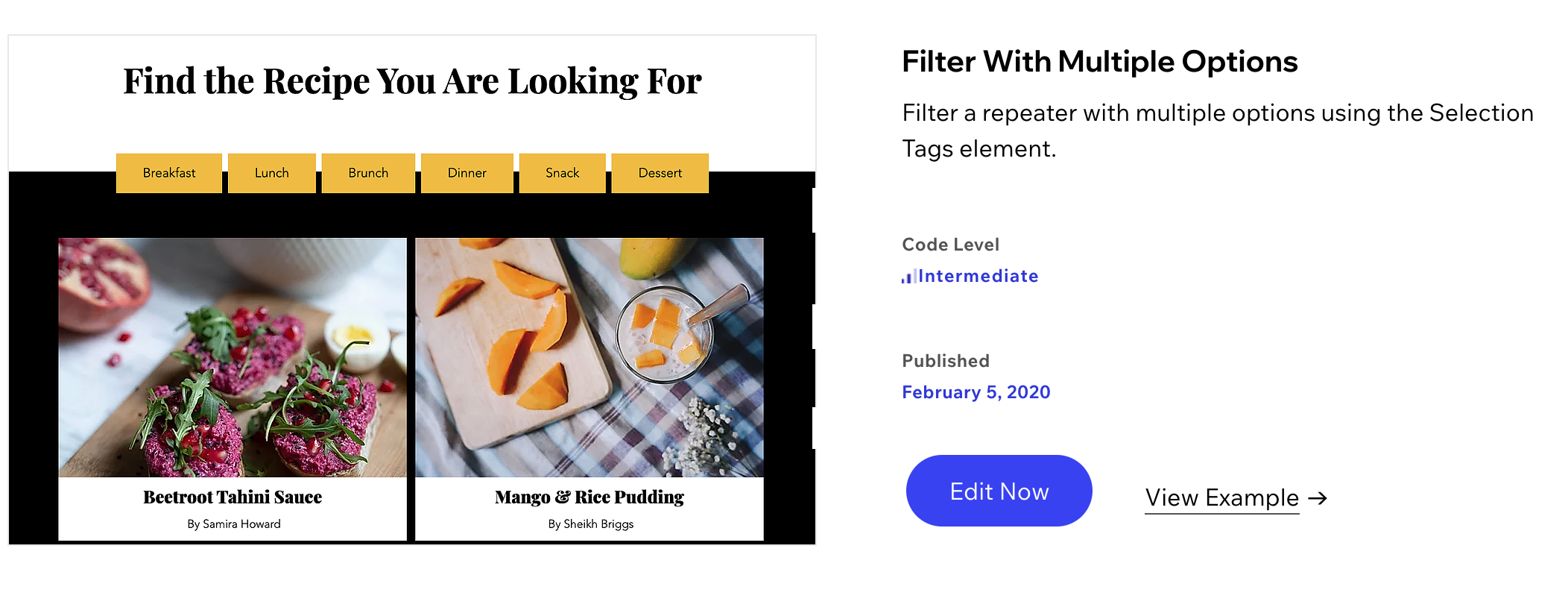
웹사이트내의 반복레이아웃, 리피터를 활용하여 음식 조리법 관련된 내용을 표시합니다. 사이트 방문자가 다양한 태그가 달린 옵션을 선택함에 따라 관련 내용들이 필터되어 나타나는 기능을 만듭니다.
Home | Selection Tags T
Find the Recipe You Are Looking For
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
- 데이터베이스 컬렉션
- 반복레이아웃 / 리피터
코드 (Code)
Home
import wixData from 'wix-data';
const collectionName = 'recipes';
const fieldToFilterByInCollection = 'tags';
$w.onReady(function () {
setRepeatedItemsInRepeater();
loadDataToRepeater();
$w('#tags').onChange((event) => {
const selectedTags = $w('#tags').value;
loadDataToRepeater(selectedTags);
})
});
function loadDataToRepeater(selectedCategories = []) {
let dataQuery = wixData.query(collectionName);
if (selectedCategories.length > 0) {
dataQuery = dataQuery.hasAll(fieldToFilterByInCollection, selectedCategories);
}
dataQuery
.find()
.then(results => {
const itemsReadyForRepeater = results.items;
$w('#recipes').data = itemsReadyForRepeater;
const isRepeaterEmpty = itemsReadyForRepeater.length === 0
if (isRepeaterEmpty) {
$w('#noResultsFound').show();
} else {
$w('#noResultsFound').hide();
}
})
}
function setRepeatedItemsInRepeater() {
$w('#recipes').onItemReady(($item, itemData) => {
$item('#recipeImage').src = itemData.image;
$item('#recipeImage').tooltip = itemData.recipeName;
$item('#recipeName').text = itemData.recipeName
$item('#chefName').text = 'By ' + itemData.chefName;
})
}
API
$w.SelectionTags - Corvid API Reference
If collapsed is true , the element is not displayed on the page under any circumstances. A collapsed element, unlike a hidden element, does not take up any space on the page. When collapsed, elements positioned within 70 pixels below the collapsed element
www.wix.com
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 중급 (Intermediate) - 추천 상품 만들기 (Featured Items) - 상호작용 (Interactions)
윅스 (Wix) 코딩 중급 (Intermediate) - 추천 상품 만들기 (Featured Items) - 상호작용 (Interactions)
윅스 (Wix) 코딩 중급 (Intermediate) - 추천 상품 만들기 (Featured Items) - 상호작용 (Interactions) 설명) 연관된 토픽) 윅스 (Wix) 코딩 - 윅스 (Wix) 코딩 용어 - 윅스 (Wix) 웹에디터 - 윅스 홈페이지 만..
limejuicer.tistory.com
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
Filter With Multiple Options | Corvid by Wix Examples | Wix.com
Filter a repeater with multiple options using the Selection Tags element.
www.wix.com




댓글