윅스 (Wix) 코딩 - 예약시스템 시간표를 만들기 (Wix Code: How to Create a Bookings Timetable)
설명)
이 글에서는 윅스 코드(Wix Code)를 사용하여 Wix Bookings 앱에서 서비스를 표시할 시간표를 만드는 방법에 대해 설명합니다. 이 글에서는 이 사이트를 사용하여 프로세스를 설명합니다. 에디터에서 사이트를 열어 템플릿 작업을 할 수 있습니다. 샘플 사이트에서 수행한 작업, 작동시키기 위해 추가한 코드 및 사이트에서 유사한 작업을 수행하기위한 특정 단계를 수정하는 방법에 대한 지침을 제공할 것입니다.

개요 (Overview)
사이트에서 다음을 추가했습니다.
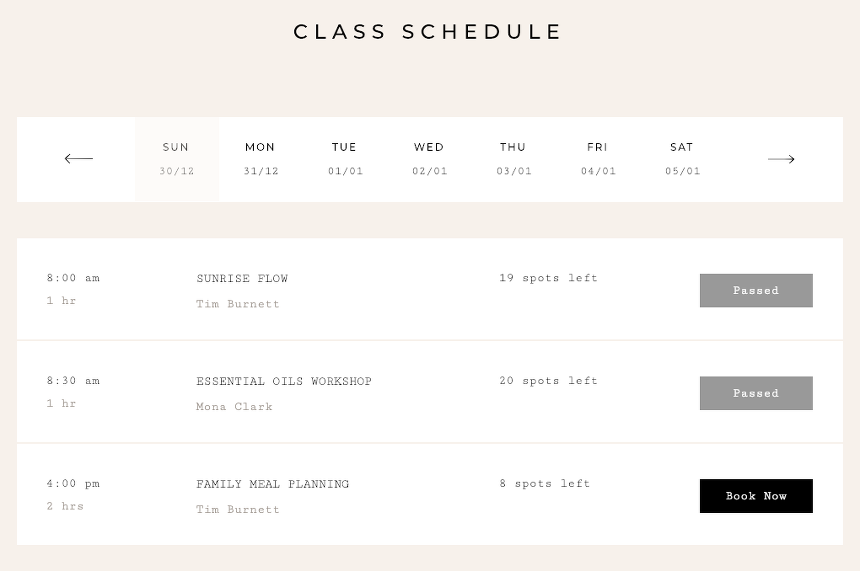
- 두 개의 반복 레이아웃이 있는 스케줄 페이지. 첫 번째 반복 레이아웃은 일 목록을 표시합니다. 두 번째 반복 레이아웃은 주어진 날에 예정된 수업을 표시합니다. 방문객이 첫 번째 반복 레이아웃에서 하루를 선택하면 Bookings API를 사용하여 해당 날에 사용할 수 있는 서비스 슬롯을 검색하고 두 번째 반복 레이아웃에 표시합니다.
- 예약 양식 라이트박스. 라이트박스의 양식이 제출되면 Bookings API를 사용하여 서비스를 예약합니다.
- 예약 정보가 표시된 감사 페이지. 세부 정보는 Storage API를 사용하여 예약 양식 라이트박스에서 감사 페이지로 전달됩니다.
1단계 : 사이트 설정 (Step 1: Site Setup)
이 기능을 재현하려면 몇 가지 서비스로 사이트에 Wix Bookings을 추가해야합니다. 사이트에 예약을 추가하면 페이지 및 컬렉션이 사이트에 자동으로 추가됩니다.

노트 :
- 이 예제에서는 Schedule 컬렉션을 사용하지 않습니다.
- 데이터베이스에 Bookings 컬렉션을 보려면 사이트를 저장하거나 게시하고 브라우저를 새로 고쳐야할 수 있습니다.
데이터베이스 설정 (Database Setup)
다음은 Services 컬렉션에서 일부 데이터의 모습입니다.

그리고 이것은 Staff 컬렉션에서 데이터의 일부를 보입니다.

2단계 : Schedule 페이지 설정 (Step 2: Setting up the Schedule Page)
이 예에서 Schedule 페이지의 시간표는 두 섹션으로 나뉩니다.
상단 섹션은 사이트 방문자가 하루를 선택하는 데 사용됩니다. 구성은 다음과 같습니다.
- 반복 레이아웃은 사이트 방문자가 선택할 수있는 일주일의 기간을 보여줍니다. 반복 레이아웃의 각 항목에는 다음 항목이 포함됩니다.
a. 날짜를 선택하는 데 사용되는 버튼.
b. 버튼 상단에는 요일과 날짜를 표시하는 두 개의 텍스트 요소가 있습니다.
- 반복 레이아웃의 왼쪽과 오른쪽에는 반복 레이아웃에서 이전 또는 다음주의 요일을 표시하는 버튼이 있습니다.
- 반복 레이아웃이 데이터를 로드하는 동안 표시된 로더 이미지.

하단에는 선택한 요일에 사용할 수 있는 서비스 슬롯이 표시됩니다. 구성은 다음과 같습니다.
- 선택한 날의 수업이 없는 경우를 보여주는 컨테이너 상자.
a. 상자에는 선택한 요일에 대한 수업이 없다는 메시지가 포함된 텍스트 요소가 포함됩니다.
- 사용 가능한 클래스를 보여주는 반복 레이아웃. 반복 레이아웃의 각 항목에는 다음 항목이 포함됩니다.
a. 수업 시작 시간, 시간, 이름, 강사 이름 및 남은 여는 장소 수를 표시하는 텍스트 요소.
b. 사이트 방문자를 예약 양식으로 이동시키는 버튼.
- 반복 레이아웃이 데이터를 로드하는 동안 표시되는 로더 이미지.

3단계 : 가져오기 및 전역 변수 만들기 (Step 3: Create the Imports and Global Variables)
일정 페이지의 코드는 일부 가져오기 및 전역 변수 선언으로 시작됩니다.
import wixData from "wix-data";
import wixBookings from "wix-bookings";
import wixWindow from "wix-window";
import { session } from "wix-storage";
let activeDay;
let staffMap = {};
let servicesMap = {};
let services = [];
let isMobile;
1행 : Bookings 컬렉션을 조회하는 데 사용되는 wix-data 모듈을 가져옵니다..
2행 : 사용 가능한 서비스 슬롯을 얻는 데 사용되는 wix-bookings 모듈을 가져옵니다.
3행 : 사이트가 표시되는 장치 유형을 결정하는 데 사용되는 wix-window 모듈을 가져옵니다.
4행 : 페이지 간에 정보를 전달하는 데 사용되는 wix-storage 모듈에서 세션 저장 영역을 가져옵니다.
6행 : 클래스를 표시할 선택한 날을 저장하는 변수를 만듭니다.
7행 : Staff 컬렉션에서 검색한 직원 정보를 저장하는 지도를 만듭니다.
8행 : ID로 쉽게 액세스할 수 있도록 서비스를 저장할 지도를 만듭니다.
9행 : services 컬렉션에서 검색된 서비스 목록을 저장할 배열을 만듭니다.
10행 : 모바일 장치에서 사이트를 보고 있는지 여부를 나타내는 플래그를 만듭니다.
4단계 : onReady 함수 만들기 (Step 4: Create the onReady Function)
페이지가 로드되면 onReady 함수가 실행됩니다. 여기에 페이지를 설정하는 코드가 있습니다.
$w.onReady(function () {
isMobile = wixWindow.formFactor === "Mobile";
initializeSlots();
});
1행 : 페이지가 로드되면 onReady 함수 내부의 코드가 실행됩니다.
2행 : 모바일 장치에서 사이트를 보고 있는지 확인하고 그에 따라 isMobile 변수를 설정합니다.
3행 : initializeSlots 함수를 호출하여 페이지를 초기 상태로 설정합니다.
5단계 : initializeSlots 함수 만들기 (Step 5: Create the initializeSlots Function)
initializeSlots 함수는 onReady에서 호출됩니다. 이 함수는 Bookings 컬렉션에서 일부 정보를 검색하여 나중에 저장합니다. 또한 초기 선택된 날짜를 설정하고 요일 선택 도구 모음을 설정합니다.
노트 :
이 예제에서는 새로운 async/await 자바스크립트(JavaScript) 기능을 사용합니다.
async function initializeSlots() {
services = await getAllClasses();
services.forEach(service => servicesMap[service._id] = service);
const staff = await getAllStaff();
staff.forEach(member => staffMap[member._id] = member);
setActiveDay(new Date());
setupDaysToolbar();
}
2행 : getAllClasses 함수를 호출하여 Services 클래스에서 모든 클래스를 가져옵니다. 이를 서비스 글로 z 변수에 저장합니다.
3행 : 서비스를 지도에 넣습니다. 여기서 키는 서비스 ID이고 값은 서비스 정보이므로 쉽게 검색할 수 있습니다.
5행 : getAllStaff 함수를 호출하여 Staff 컬렉션에서 모든 스태프를 확보합니다.
6행 : 직원 정보를 지도에 입력하면 직원이 ID로 쉽게 검색할 수 있습니다.
8행 : current active day을 오늘 날짜로 설정합니다.
9행 : setupDaysToolbar 함수를 호출하여 요일 도구 모음 기능을 설정합니다.
6단계 : getAllClasses 및 getAllStaff 함수 만들기 (Step 6: Create the getAllClasses and the getAllStaff Functions)
getAllClasses 및 getAllStaff 함수는 intializeSlots에서 호출됩니다. 이들은 사이트의 Bookings 컬렉션을 쿼리하고 쿼리 결과를 반환합니다.
async function getAllClasses() {
const data = await wixData.query("Bookings/Services").eq("serviceType", "CLASS").find();
return data.items;
}
2행 : CLASS 형식의 Services 컬렉션에서 모든 서비스를 가져옵니다.
3행 : 발견된 항목을 반환합니다.
사용자 지정 참고 사항 :
표시된 서비스 유형을 사용자 지정하거나 특정 서비스만 표시하려면 이 기능에서 쿼리를 변경합니다.
async function getAllStaff() {
const data = await wixData.query("Bookings/Staff").find();
return data.items;
}
2행 : Staff 컬렉션에서 직원 데이터 가져 오기
3행 : 발견된 항목을 반환합니다.
7단계 : setActiveDay 함수 만들기 (Step 7: Create the setActiveDay Function)
setActiveDay 함수는 intializeSlots 및 setupDaysToolbar에서 호출됩니다. 요일 도구 모음의 지정된 날짜를 선택한 요일로 설정하고 선택한 날에 사용할 수있는 슬롯으로 서비스 목록을 채웁니다.
function setActiveDay(date) {
activeDay = date;
const dayRange = getDayRange(date);
populateServicesSlots(dayRange.startDateTime, dayRange.endDateTime);
$w("#daysToolbar").forEachItem( ($item, itemData, index) => {
if (!isMobile) {
if (isSameDay(itemData.date, activeDay)) {
$item("#dayPickerButton").disable();
}
else {
$item("#dayPickerButton").enable();
}
}
} );
}
2행 : 전역 activeDay를 함수에 전달된 날짜로 설정합니다.
3행 : getDayRange 함수를 호출하여 주어진 날짜 범위의 날짜 범위를 가져옵니다. 범위는 주어진 날짜의 시작 부분에 자정부터 시작하여 주어진 날짜의 끝 부분에 자정으로 끝나는 것을 의미합니다.
4행 : populateServicesSlots 함수를 호출하여 슬롯 repeater를 채웁니다. 지정된 기간 동안 전역 서비스 목록의 서비스에 사용할 수 있는 슬롯이있는 반복 레이아웃이 채워집니다.
5행 : 날짜 도구 모음의 각 요일에 대해 날짜 선택 도구 버튼을 사용할지 여부를 설정합니다.
6행 : 사이트가 모바일 장치에서 표시되지 않는 경우 날짜 선택 도구 버튼을 사용할 수 있는지 여부를 설정합니다. 모바일 장치에서 사이트를 볼 때 한 번에 하루만 표시됩니다.
7-12행 : 하루가 이미 선택되어 있다면 요일 선택 버튼을 비활성화합니다. 다시 선택하면 슬롯이 다시 로드되지 않습니다. 그렇지 않다면, 요일 선택 버튼을 활성화합니다.
8단계 : populateServicesSlots 함수 만들기 (Step 8: Create the populateServicesSlots Function)
populateServicesSlots 함수는 setActiveDay에서 호출됩니다. 서비스 슬롯 반복 레이아웃에 제공된 날짜 범위 동안 전역 서비스 목록의 서비스에 사용할 수 있는 슬롯이 채워집니다.
async function populateServicesSlots(startDateTime, endDateTime) {
let availableSlots = await getMultipleServicesAvailability(services, { startDateTime, endDateTime });
availableSlots = availableSlots.sort((a, b) => a.startDateTime - b.startDateTime);
$w("#slotRepeater").data = availableSlots;
$w("#slotsLoader").hide();
if (availableSlots.length > 0) {
$w("#noServices").hide();
$w("#slotRepeater").show();
}
else {
$w("#noServices").show();
$w("#slotRepeater").hide();
}
}
2행 : 함수에 전달된 날짜 범위에 대해 여러 서비스에서 사용 가능한 슬롯을 가져옵니다.
3행 : 시작 시간만큼 오름차순으로 사용 가능한 슬롯을 정렬합니다.
5행 : 슬롯 반복 레이아웃의 데이터를 정렬된 사용 가능한 슬롯으로 설정합니다. 반복 레이아웃의 데이터가 설정되면 반복 레이아웃의 항목에 대한 itemReady 이벤트 핸들러가 트리거됩니다. 슬롯 반복 레이아웃의 itemReady 이벤트 핸들러는 항목의 텍스트 요소를 채우고 항목의 버튼 동작을 설정합니다.
6행 : 슬롯 반복 레이아웃가 로드를 완료했기 때문에 슬롯 로더 이미지를 숨깁니다.
8-11행 : 사용 가능한 슬롯이 하나라도 발견되면 서비스가 발견되지 않았다는 메시지를 숨기고 슬롯 반복 레이아웃를 표시합니다.
12-15행 : 사용 가능한 슬롯이 없는 경우 서비스가 발견되지 않았다는 메시지를 표시하고 슬롯 반복 레이아웃를 숨깁니다.
사용자 지정 참고 사항 (Customization Note)
이 예제에서는 시작 시간이 이미 지나간 지점이나 사용 가능한 지점이 없는 슬롯이 표시되지만 예약할 수는 없습니다. 이러한 유형의 슬롯이 전혀 표시되지 않도록 사이트를 사용자 지정하려면 슬롯 반복 레이아웃을 채우기 전에 availableSlots 목록을 필터링합니다.
9단계 : getMultipleServicesAvailability 함수 만들기 (Step 9: Create the getMultipleServicesAvailability Function)
getMultipleServicesAvailability 함수는 populateServicesSlots에서 호출됩니다. 그것은 주어진 날짜 범위에 대한 여러 서비스에서 사용 가능한 슬롯을 한 번에 가져옵니다.
async function getMultipleServicesAvailability(requestedServices, availabilityOptions){
let slotsPromises = [];
let slots = [];
requestedServices.forEach( requestedservice => {
const slotsPromise = wixBookings.getServiceAvailability(requestedservice._id, availabilityOptions).then(result => {
result.slots.forEach(slot => slots.push(slot));
} );
slotsPromises.push(slotsPromise);
} );
await Promise.all(slotsPromises);
return slots;
}
2행 : 주어진 서비스에 사용 가능한 슬롯을 얻을 때 반환되는 약속을 저장하기위한 변수를 만듭니다. 여기서 계속 나아가기 전에 모든 프로미스(Promises)가 해결되기를 기다리고 싶습니다. 또한 다음 프로미스(Promises)을 시작하기 전에 하나의 프로미스(Promises)이 끝날 때까지 기다리기를 원하지 않으므로 async/await를 사용하지 않습니다.
3행 : 모든 주어진 서비스에 대해 검색된 사용 가능한 슬롯을 저장하기위한 변수를 생성합니다.
5행 : 함수에 전달 요청된 서비스 각각에 대해 사용 가능한 슬롯을 가져옵니다.
6행 : Bookings API getServiceAvailability 함수를 호출하여 현재 서비스의 사용 가능한 슬롯을 가져오고 반환된 프로미스(Promises)를 저장합니다.
7행 : 프로미스(Promises)이 해결되면 사용 가능한 모든 슬롯을 슬롯 목록에 추가합니다.
9행 : 현재 프로미스(Promises)을 프로미스(Promises) 목록에 추가합니다.
12행 : 모든 프로미스(Promises)이 해결될 때까지 기다립니다.
13행 : 검색된 사용 가능한 슬롯을 반환합니다.
10단계 : setupDaysToolbar 함수 만들기 (Step 10: Create the setupDaysToolbar Function)
setupDaysToolbar 함수는 populateServicesSlots에서 호출됩니다. 요일 도구 모음 기능을 설정하고 관련 날짜를 표시합니다.
function setupDaysToolbar() {
let firstDay = activeDay;
populateDaysToolbar(firstDay);
if (isMobile) {
$w("#backButton").onClick(() => {
setActiveDay(getPreviousMidnight(activeDay));
firstDay = activeDay;
populateDaysToolbar(firstDay);
});
$w("#forwardButton").onClick(() => {
setActiveDay(getNextMidnight(activeDay));
firstDay = activeDay;
populateDaysToolbar(firstDay);
});
}
else {
$w("#backButton").onClick(() => {
firstDay = getDatePreviousWeek(firstDay);
populateDaysToolbar(firstDay);
});
$w("#forwardButton").onClick(() => {
firstDay = getDateNextWeek(firstDay);
populateDaysToolbar(firstDay);
});
}
$w("#toolbarLoader").hide();
$w("#daysToolbar").show();
}
2행 : 요일 도구 모음에 표시될 첫날을 저장하는 변수를 만듭니다.
3행 : populateDaysToolbar 함수를 호출하여 저장된 첫날부터 일 도구 모음의 일을 채웁니다.
5행 : 모바일 장치에서 사이트를 보고있는 경우 도구 모음에 한 번에 하루만 표시됩니다.
6-10행 : 클릭하면 하루 뒤로 이동하는 뒤로 버튼 기능을 설정합니다.
11-15행 : 클릭하면 하루 앞으로 이동하는 앞으로 버튼 기능을 설정합니다.
17행 : 모바일 장치가 아닌 곳에서 사이트를 보고있는 경우 한 번에 일주일의 일을 도구 모음에 표시합니다.
18-21행 : 뒤로 버튼 기능을 클릭하면 1주일 뒤로 이동합니다.
22-25행 : 앞으로 버튼 기능을 설정하여 클릭하면 1주일 앞으로 이동합니다.
28행 : 툴바 로딩이 끝났기 때문에 툴바 로더 이미지를 숨깁니다.
29행 : 일 도구 모음을 표시합니다.
11단계 : populateDaysToolbar 함수 만들기 (Step 11: Create the populateDaysToolbar Function)
populateDaysToolbar 함수는 setupDaysToolbar에서 호출됩니다. 지정된 날짜부터 요일 도구 모음의 요일을 채웁니다.
function populateDaysToolbar(startDate) {
$w("#daysToolbar").data = [];
$w("#daysToolbar").data = isMobile ? [{ _id: "day", date: activeDay }] : getWeekDays(startDate);
}
2행 : 반복 레이아웃의 데이터를 빈 배열로 설정하여 일 도구 모음을 재설정합니다.
3행 : 한 번에 하루만 표시되는 모바일 장치에서 사이트를 보는 경우 반복 레이아웃의 데이터를 전역 활성 날짜로 설정합니다. 한 번에 일주일의 요일을 표시하는 사이트가 아닌 모바일 장치에서 사이트를 보는 경우 지정된 시작 날짜로 시작하는 요일 값으로 반복 레이아웃의 데이터를 설정합니다.
12단계 : daysToolbar_itemReady 함수 만들기 (Step 12: Create the daysToolbar_itemReady Function)
daysToolbar_itemReady 함수는 dayToolbar의 onItemReady 이벤트에 연결된 이벤트 핸들러입니다. dayToolbar의 data 속성이 설정되면 실행됩니다. dayToolbar의 data 속성은 populateDaysToolbar에 설정됩니다. 이 함수는 각 항목의 텍스트 값과 요일 선택 버튼의 기능을 설정합니다.
export function daysToolbar_itemReady($item, itemData, index) {
$item("#day").text = daysOfTheWeek[itemData.date.getDay()];
$item("#date").text = getMonthDay(itemData.date);
if (!isMobile) {
if (isSameDay(itemData.date, activeDay)) {
$item("#dayPickerButton").disable();
}
else {
$item("#dayPickerButton").enable();
}
$item("#dayPickerButton").onClick( () => {
setActiveDay(itemData.date);
} );
}
}
2행 : 하루 입력란(필드)의 텍스트를 반복 레이아웃 항목의 요일(예 : 수요일)로 채웁니다.
3행 : 날짜 입력란의 텍스트를 반복 레이아웃 항목 날짜 (예 : 12/10)로 채웁니다.
5행 : 모바일 장치가 아닌 곳에서 사이트를 보고있는 경우, 요일 선택 버튼의 기능을 설정합니다. 한 번에 하루만 표시되는 모바일 장치에서 사이트를 볼 경우 요일 선택 버튼이 필요하지 않습니다.
6-8행 : 현재 항목의 요일이 이미 선택한 요일인 경우 요일 선택 버튼을 사용하지 않도록 설정하여 이미 선택한 요일을 다시 선택하면 동일한 요일을 다시 로드하지 않습니다.
9-11행 : 현재 항목의 요일이 선택한 요일이 아닌 경우 요일 선택 버튼를 사용 가능하게 설정합니다.
13-15행 : setActiveDay 함수를 호출하여 클릭하면 선택한 날짜와 표시된 서비스를 변경하는 요일 선택 버튼을 설정합니다.
13단계 : slotRepeater_itemReady 함수 만들기 (Step 13: Create the slotRepeater_itemReady Function)
slotRepeater_itemReady 함수는 slotRepeater의 onItemReady 이벤트에 연결된 이벤트 핸들러입니다. slotRepeater의 data 속성이 설정되면 실행됩니다. slotRepeater의 data 속성은 populateServicesSlots에 설정됩니다. 이 함수는 각 항목의 텍스트 값과 예약 버튼의 기능을 설정합니다.
export function slotRepeater_itemReady($item, itemData, index) {
const duration = getDuration(itemData.startDateTime, itemData.endDateTime);
const serviceName = servicesMap[itemData.serviceId].serviceName;
const staffMember = staffMap[itemData.staffMemberId].name;
const form = servicesMap[itemData.serviceId].form;
$item("#time").text = getTimeOfDay(itemData.startDateTime);
$item("#duration").text = duration;
$item("#spots").text = itemData.remainingSpots + " spots left";
$item("#serviceName").text = serviceName;
$item("#staffMember").text = staffMember;
if (itemData.startDateTime < Date.now()) {
$item("#bookButton").disable();
$item("#bookButton").label = "Passed";
}
else {
if (itemData.remainingSpots === 0) {
$item("#bookButton").disable();
$item("#bookButton").label = "Full";
}
else {
$item("#bookButton").enable();
$item("#bookButton").label = "Book Now";
$item("#bookButton").onClick( event => {
wixWindow.openLightbox("Booking Form", {
slot: itemData,
form: servicesMap[itemData.serviceId].form
} );
} );
}
}
}
2행 : getDuration 함수를 사용하여 항목의 시작일과 종료일 (예 : 1시간 30분)에서 슬롯 기간을 가져옵니다.
3행 : 항목의 서비스 ID를 사용하여 전역 서비스 지도에서 슬롯의 서비스 이름을 가져옵니다.
4행 : 항목의 직원 ID를 사용하여 전역 스태프 지도에서 슬롯의 스태프 멤버 이름을 가져옵니다.
5행 : 항목의 서비스 ID를 사용하여 전역 서비스 지도에서 서비스의 양식 입력란(필드)를 가져옵니다. 양식 입력란(필드)는 서비스 예약에 필요한 입력란(필드)입니다. 예를 들어 서비스에서 사이트 방문자의 나이를 알아야할 수 있습니다.
7-11행 : 항목의 텍스트 입력란(필드)를 채웁니다.
13-16행 : 슬롯의 시작 시간이 이미 지나면 예약 버튼을 사용 중지하고 라벨을 'Passed'로 변경합니다.
17행 : 슬롯의 시작 시간이 아직 안지났으면 클래스에 열린 지점이 있는지 확인합니다.
18-21행 : 클래스 안에 빈 공간이 없다면 예약 버튼을 비활성화하고 라벨을 "Full"로 변경합니다.
22-24행 : 클레스 안에 빈 공간이 남아 있다면, 예약 버튼을 활성화하고 라벨을 "Book Now"으로 변경합니다.
25-30행 : 예약 버튼을 클릭하면 예약 양식을 열어 관련 데이터를 양식에 전달합니다 (클릭하면).
사용자 지정 참고 사항 (Customization Note)
슬롯 반복 레이아웃에 표시되는 정보를 사용자 지정하려면 이 기능에서 코드를 변경합니다.
14단계 : 날짜 및 시간 도움 함수 만들기 (Step 14: Create the Date and Time Helper Functions)
이 페이지는 많은 날짜와 시간 계산을 사용합니다. 이러한 계산을 수행하기 위해 많은 도움 함수와 데이터를 작성했습니다.
14a단계 : daysOfTheWeek 맵 작성 (Step 14a: Create the daysOfTheWeek Map)
먼저, 해당 요일에 해당하는 숫자를 매핑하는 데 사용되는 daysOfTheWeek 맵을 작성합니다. 맵은 0부터 시작하므로 0은 "SUN", 1은 "MON"등으로 매핑됩니다.이 지도는 daysToolbar_itemReady( ) 함수에서 숫자를 요일로 변환하는 데 사용됩니다.
const daysOfTheWeek = {
0: "SUN",
1: "MON",
2: "TUE",
3: "WED",
4: "THU",
5: "FRI",
6: "SAT"
};
사용자 지정 참고 사항 (Customization Note)
일 도구 모음에 표시되는 요일 이름을 사용자 지정하려면 이 맵에서 입력란(필드) 값을 변경합니다. 예를 들어, 스페인어 약어를 사용하려면 "SUN"을 "D", "MON"을 "M"등으로 변경할 수 있습니다.
14b단계 : getWeekDays 함수의 생성 (Step 14b: Create the getWeekDays Function)
getWeekDays () 함수는 주어진 날짜로부터 시작하여 다음 7일 요일의 목록을 가져옵니다. 이것은 populateDaysToolbar( ) 함수에 의해 호출되어 daysToolbar의 데이터로 사용되는 요일 목록을 작성합니다.
function getWeekDays(startDate) {
let weekDays = [];
let current = getMidnight(startDate);
for (let i = 0; i < 7; i++) {
weekDays.push( {
_id: "day" + i,
date: current
} );
current = getNextMidnight(current);
}
return weekDays;
}
2행 : 날짜 목록을 저장할 변수를 만듭니다.
3행 : 주어진 날짜를 시작하는 자정에 대한 날짜 객체를 가져옵니다.
5행 : 7일 동안 weekDays 목록에 하루 객체를 추가합니다.
6-9행 : 요일 목록에 요일을 추가합니다. 요일에는 반복 레이아웃에서 사용할 _id 속성과 현재 날짜와 함께 날짜 속성이 있습니다.
10행 : getNextMidnight( ) 함수를 사용하여 다음날로 당일을 업데이트합니다.
13행 : 일 목록을 반환합니다.
사용자 지정 참고 사항 (Customization Note)
주간과 같이 특정 요일을 표시하지 않도록 요일 선택기를 사용자 지정하려면 이 기능을 수정합니다.
14c단계 : dayRange 함수 만들기 (Step 14c: Create the dayRange Function)
dayRange( ) 함수는 날짜 범위 객체를 가져옵니다. 여기서 start는 주어진 날짜의 시작 부분의 자정이고 end는 주어진 날짜의 끝 부분의 자정입니다. setActiveDay( ) 함수에 의해 호출되어 서비스에 사용할 수 있는 슬롯을 검색 할 수있는 범위가 있습니다.
function getDayRange(date) {
const startDateTime = getMidnight(date);
const endDateTime = getNextMidnight(date);
return {
startDateTime,
endDateTime
}
}
2행 : 지정된 날짜를 시작하는 자정에 대한 날짜 객체를 가져옵니다.
3행 : 주어진 날짜를 끝내는 자정에 대한 날짜 객체를 가져옵니다.
4-7행 : 객체에서 요일 범위를 패키지화하고 반환합니다.
14d단계 : getMidnight, getNextMidnight 및 getPreviousMidnight 함수 작성 (Step 14d: Create the getMidnight, getNextMidnight, and getPreviousMidnight Functions)
getMidnight( ), getNextMidnight( ) 및 getPreviousMidnight( ) 함수는 주어진 날짜의 시작 날짜를 시작하거나, 주어진 날짜의 하루를 끝내거나, 지정된 날짜의 하루 전날을 시작하는 자정을 가져옵니다. 이 함수는 다양한 컨텍스트에서 사용됩니다.
function getMidnight(date) {
let midnight = new Date(date);
midnight.setHours(0, 0, 0, 0);
return midnight;
}
function getNextMidnight(date) {
let midnight = new Date(date);
midnight.setHours(24, 0, 0, 0);
return midnight;
}
function getPreviousMidnight(date) {
let midnight = new Date(date);
midnight.setHours(-24, 0, 0, 0);
return midnight;
}
2행 : 주어진 일의 날짜로 설정된 새로운 날짜 객체를 가져옵니다.
3행 : 새 날짜 객체의 시간을 주어진 날짜의 시작일 자정으로 설정하거나, 주어진 날짜의 요일을 끝내거나, 주어진 날짜의 하루 전에 시작하는 자정으로 설정합니다.
4행 : 새 날짜 객체를 반환합니다.
14e단계 : getDuration 함수의 생성 (Step 14e: Create the getDuration Function)
getDuration( ) 함수는 지정된 기간에서 "1시간 30분"과 같은 기간 텍스트를 가져옵니다. slotRepeater_itemReady( ) 함수에 의해 호출되어 슬롯 반복 레이아웃에 표시된 각 서비스 슬롯의 길이 텍스트를 채웁니다.
function getDuration(start, end) {
let diff = Math.abs(start - end);
const minute = 1000 * 60;
const total_minutes = Math.floor(diff / minute);
const hours = Math.floor(total_minutes / 60);
const minutes = total_minutes % 60;
const hoursOutput = hours === 0 ? `` : hours === 1 ? `1 hr` : `${hours} hrs`;
const minutesOutput = minutes === 0 ? `` : `${minutes} min`;
return `${hoursOutput} ${minutesOutput}`;
}
2행 : 밀리 초 단위의 지속 시간을 가져옵니다.
3행 : 1분에 밀리 초 수를 계산합니다.
4행 : 기간을 분 단위로 계산합니다.
5행 : 기간 중에 계산된 시간을 계산합니다.
6행 : 남은 시간을 계산합니다.
7행 : 자바스크립트(JavaScript) 조건부 연산자를 사용하여 시간 텍스트를 만듭니다.
8행 : 자바스크립트(JavaScript) 조건부 연산자를 사용하여 분 텍스트를 작성합니다.
9행 : 시간과 분 텍스트를 반환합니다.
사용자 지정 참고 사항 (Customization Note)
슬롯 반복 레이아웃에 표시된 슬롯 길이를 사용자 지정하려면 이 기능에서 코드를 변경합니다.
14f단계 : isSameDay 함수 만들기 (Step 14f: Create the isSameDay Function)
isSameDay( ) 함수는 두 날짜가 같은 날인지 확인합니다. 다양한 문맥에서 호출됩니다.
function isSameDay(date1, date2) {
return getMidnight(date1).getTime() === getMidnight(date2).getTime();
}
2행 : 주어진 날짜가 같으면 true를, 그렇지 않으면 false를 반환합니다.
14g 단계 : getTimeOfDay 함수 만들기 (Step 14g: Create the getTimeOfDay Function)
getTimeOfDay( ) 함수는 브라우저의 로켈을 사용하여 지정된 날짜의 시간을 가져옵니다. slotRepeater_itemReady( ) 함수에서 호출되어 슬롯 반복 레이아웃의 슬롯에 표시된 시간을 형식화합니다.
function getTimeOfDay(date) {
return date.toLocaleTimeString([], { hour: "2-digit", minute: "2-digit" }).toLowerCase();
}
2행 : 서식이 지정된 시간 문자열을 반환합니다.
사용자 지정 참고 사항 (Customization Note)
슬롯 반복 레이아웃에 시간이 표시되는 방식을 사용자 지정하려면 이 기능에서 코드를 변경합니다.
14h단계 : getMonthDay 함수의 생성 (Step 14h: Create the getMonthDay Function)
getMonthDay( ) 함수는 주어진 날짜의 월과 일을 MM/DD 형식으로 가져옵니다. days 툴바에 표시된 날짜의 서식을 지정하기 위해 daysToolbar_itemReady( ) 함수에서 호출됩니다.
function getMonthDay(date) {
return date.toLocaleDateString("en-GB", { day: "numeric", month: "numeric" });
}
2행 : 서식이 지정된 시간 문자열을 반환합니다.
사용자 지정 참고 사항 (Customization Note)
날짜 도구 모음에 날짜가 표시되는 방식을 사용자 지정하려면 이 기능에서 코드를 변경합니다.
14i단계 : getDateNextWeek 및 getDatePreviousWeek 함수의 작성 (Step 14i: Create the getDateNextWeek and getDatePreviousWeek Functions)
먼저 요일별 시간 수를 나타내는 hoursInAWeek 변수를 만듭니다. 이 변수는 getDateNextWeek( ) 및 getDatePreviousWeek( ) 함수에서 사용됩니다.
const hoursInAWeek = 24 * 7;
getDateNextWeek( ) 및 getDatePreviousWeek 함수는 지정된 날짜의 1주일 후 또는 1주일 전의 날짜를 가져옵니다. 요일 도구 모음의 이전 및 다음 버튼 기능을 설정하기 위해 setupDaysToolbar( ) 함수에서 호출됩니다.
function getDateNextWeek(date) {
let nextWeek = new Date(date);
nextWeek.setHours(hoursInAWeek);
return nextWeek;
}
function getDatePreviousWeek(date) {
let prevWeek = new Date(date);
prevWeek.setHours(-hoursInAWeek);
return prevWeek;
}
2행 : 주어진 날의 날짜로 설정된 새로운 날짜 객체를 가져옵니다.
3행 : 자바스크립트(JavaScript) setHours 함수를 사용하여 새 날짜 객체를 주어진 날짜의 1주일 후 또는 1 주일 전에 설정합니다.
4행 : 새 날짜 객체를 반환합니다.
15단계 : 예약 양식 라이트박스 설정 (Step 15: Setting up the Booking Form Lightbox)
사이트 방문자가 예약할 슬롯을 선택하면 예약 양식 라이트박스로 전송됩니다.
라이트박스는 다음 요소로 설정됩니다.
- 라이트박스 제목을 보여주는 텍스트 요소.
- 양식 입력란(필드)를 표시하는 반복 레이아웃. 양식 입력란(필드)는 서비스 예약에 필요한 입력란(필드)입니다. 예를 들어 서비스에서 사이트 방문자의 나이를 알아야 할 수 있습니다. 각 항목에는 하나의 텍스트 입력이 있습니다. 사이트 방문자에게 표시되는 입력 수는 예약하려는 서비스에 따라 다릅니다.
- 양식이 제대로 채워지지 않을 때 오류 메시지를 표시하는 텍스트 요소.
- 서비스를 예약하는 데 사용되는 버튼.

16단계 : 가져오기 및 전역 변수 만들기 (Step 16: Create the Imports and Global Variables)
import wixBookings from "wix-bookings";
import wixWindow from "wix-window";
import wixLocation from "wix-location";
import { session } from "wix-storage";
let slot;
1행 : 예약을 수행하는 데 사용되는 wix-bookings 모듈을 가져옵니다.
2행 : 라이트박스에 전달된 정보를 검색하는 데 사용되는 wix-window 모듈을 가져옵니다.
3행 : 다른 페이지로 이동하는 데 사용되는 wix-location 모듈을 가져옵니다.
4행 : 페이지 간에 정보를 전달하는 데 사용되는 wix-storage 모듈에서 세션 저장 영역을 가져옵니다.
6행 : 선택한 슬롯의 데이터를 저장할 변수를 만듭니다.
17단계 : onReady 함수 만들기 (Step 17: Create the onReady Function)
라이트박스가 로드되면 onReady 함수가 실행됩니다. 그래서 라이트박스를 설정하는 코드를 넣습니다.
이 기능에서 사용되는 양식 입력란(필드)는 예약 중인 서비스에 필요한 입력란(필드)입니다. 이 입력란(필드)는 서비스마다 다를 수 있으므로 입력란(필드)는 반복 레이아웃에 표시됩니다.
$w.onReady( function () {
const context = wixWindow.lightbox.getContext();
slot = context.slot;
const fields = context.form.fields;
$w("#formRepeater").data = fields;
} );
1행 : 페이지가 로드되면 onReady 함수 내부의 코드가 실행됩니다.
2행 : 일정 페이지에서 라이트박스로 전달된 데이터를 가져와서 컨텍스트 변수에 저장합니다.
3행 : 컨텍스트 변수에서 슬롯 데이터를 가져옵니다.
4행 : 컨텍스트 변수에서 양식 입력란(필드)를 가져옵니다.
5행 : 양식 입력란(필드) 데이터를 사용하여 양식 반복 레이아웃의 데이터를 설정하여 양식 입력란(필드)에 대한 텍스트 입력 요소를 작성합니다.
18단계 : formRepeater_itemReady 함수 만들기 (Step 18: Create the formRepeater_itemReady Function)
formRepeater_itemReady 함수는 formRepeater의 onItemReady 이벤트에 연결된 이벤트 핸들러입니다. formRepeater의 data 속성이 설정되면 실행됩니다. formRepeater의 data 속성은 onReady에서 설정됩니다. 이 함수는 각 항목의 텍스트 입력 요소를 설정합니다.
export function formRepeater_itemReady($item, itemData, index) {
$item("#input").placeholder = itemData.label;
$item("#input").inputType = itemData.type;
$item("#input").required = itemData.constraints.required;
$item("#input").resetValidityIndication();
}
2행 : 입력 입력란(필드)의 자리 표시자 텍스트를 양식 입력란(필드) 라벨에서 설정합니다.
3행 : 양식 입력란(필드) 유형에서 입력 요소의 유형을 설정합니다.
4행 : 양식 요소의 필수 속성에서 입력 요소가 필요한지 여부를 설정합니다.
5행 : 입력 요소의 유효성 표시기를 재설정합니다.
19단계 : bookButton_click 함수 만들기 (Step 19: Create the bookButton_click Function)
bookButton 함수는 bookButton의 onClick 이벤트에 연결된 이벤트 핸들러입니다. 모든 예약 정보를 수집하고 예약을 수행합니다.
export async function bookButton_click(event) {
$w("#bookButton").disable();
$w("#errorText").hide();
let isValid = true;
let formFields = [];
$w("#formRepeater").forEachItem( ($item, itemData, index) => {
if (!$item("#input").valid) {
isValid = false;
}
const value = $item("#input").value;
const _id = itemData._id;
formFields.push({ _id, value });
} );
const bookingInfo = {
slot,
formFields
};
const paymentOptions = {
paymentType: "wixPay_Online"
};
if (isValid) {
try {
const response = await wixBookings.checkoutBooking(bookingInfo, paymentOptions);
if (response.status === "Confirmed") {
session.setItem("bookedStart", new Date(slot.startDateTime));
session.setItem("bookedEnd", new Date(slot.endDateTime));
wixLocation.to("/thank-you");
}
else {
$w("#errorText").show();
}
}
catch(error) {
$w("#errorText").show();
$w("#bookButton").enable();
}
}
else {
$w("#errorText").show();
$w("#bookButton").enable();
}
}
2행 : 예약 버튼을 사용 중지합니다.
3행 : 오류 텍스트를 숨깁니다.
4행 : 양식 유효 여부를 나타내는 플래그를 작성합니다.
5행 : 입력된 양식 입력란(필드) 값을 보유할 변수를 작성합니다.
7-14행 : 반복 레이아웃의 각 항목에 대해 입력된 값이 유효한지 확인하고 항목의 ID 및 값을 formFields 목록에 추가합니다.
16-19행 : Schedule 페이지에서 전달된 슬롯과이 라이트박스에 수집된 양식 입력란(필드) 데이터를 사용하여 예약 정보 개체를 만듭니다. 예약 정보 객체는 Bookings API를 사용하여 서비스 슬롯을 예약할 때 사용됩니다.
21-23행 : 지불 옵션 객체를 작성하고 온라인 지불을 나타내도록 설정합니다. 지불 옵션 객체는 Bookings API를 사용하여 서비스 슬롯을 예약할 때 사용됩니다.
25행 : 입력한 값이 유효하면 서비스를 계속 예약합니다.
27행 : Bookings API를 사용하여 서비스를 예약합니다.
28-34행 : 예약이 확인되면 서비스에 대한 정보를 세션 저장소에 저장하고 감사 페이지로 이동합니다.
35-37행 : 예약이 확인되지 않은 경우 오류 텍스트를 표시합니다.
39-42행 : 예약 과정에서 오류가 발생하면 사이트 방문자가 다시 시도할 수 있도록 오류 텍스트를 표시하고 예약 버튼을 활성화합니다.
44-47행 : 잘못된 값이 있는 경우 오류 텍스트를 표시하고 사이트 방문자가 다시 시도할 수 있도록 예약 버튼을 사용 가능하게 설정합니다.
사용자 지정 참고 사항 (Customization Note)
감사 정보 페이지에 추가 정보를 보내려면 이 기능에서 코드를 변경합니다.
20단계 : 감사 페이지 설정하기 (Step 20: Setting up the Thank You Page)
사이트 방문자가 서비스 슬롯을 예약하면 감사 페이지로 이동됩니다.
페이지는 다음 요소들로 설정됩니다.
- 예약된 서비스를 나타내는 이미지를 표시하는 데 사용할 수 있는 이미지.
- 예약된 서비스의 날짜를 보여주는 텍스트 요소.
- 예약된 서비스 시간을 보여주는 텍스트 요소.

21단계 : 가져오기 만들기 (Step 21: Create an Import)
import {session} from "wix-storage";
1행 : 페이지 간에 전달되는 정보를 수신하는 데 사용되는 wix-storage 모듈에서 세션 저장 영역을 가져옵니다.
22단계 : onReady 함수 만들기 (Step 22: Create the onReady Function)
라이트박스가 로드되면 onReady 함수가 실행됩니다. 여기에 페이지를 설정하는 코드가 있습니다.
$w.onReady( async function () {
const bookedStart = new Date(session.getItem("bookedStart"));
const bookedEnd = new Date(session.getItem("bookedEnd"));
session.removeItem("bookedStart");
session.removeItem("bookedEnd");
$w("#bookedDate").text = getFullDate(bookedStart);
$w("#bookedTime").text = `${getTimeOfDay(bookedStart)} - ${getTimeOfDay(bookedEnd)}`;
} );
1행 : 페이지가 로드되면 onReady 함수 내부의 코드가 실행됩니다.
2-3행 : 예약 양식 라이트박스에서 전달된 데이터를 검색합니다.
5-6행 : 세션 저장 영역에서 데이터를 지웁니다.
8-9행 : 예약 양식에서 전달된 데이터로 텍스트 요소를 채웁니다.
사용자 지정 참고 사항 (Customization Note)
예약 양식 라이트박스에서 추가 정보를 보낸 경우 이 기능의 코드를 변경하여 페이지에 표시합니다.
23단계 : 날짜 및 시간 도움 함수 만들기 (Step 23: Create the Date and Time Helper Functions)
이 페이지는 날짜 및 시간 계산을 사용합니다. 이러한 계산을 수행하기 위해 몇 가지 도움 함수를 작성했습니다.
23a단계 : getFullDate 함수 만들기 (Step 23a: Create the getFullDate Function)
getFullDate( ) 함수는 주어진 날짜로부터 형식화된 날짜 문자열을 가져옵니다. onReady( ) 함수에 의해 호출되어 슬롯의 날짜에서 표시 텍스트를 만듭니다.
function getFullDate(date) {
return date.toLocaleDateString([], { weekday: "long", year: "numeric", month: "long", day: "numeric" });
}
사용자 지정 참고 사항 (Customization Note)
슬롯의 날짜 표시 방법을 사용자 지정하려면 이 기능에서 코드를 변경합니다.
23b단계 : getTimeOfDay 함수 만들기 (Step 23b: Create the getTimeOfDay Function)
getTimeOfDay( ) 함수는 지정된 날짜에서 형식화된 시간 문자열을 가져옵니다. onReady( ) 함수에 의해 호출되어 슬롯의 날짜에서 표시 시간을 만듭니다.
function getTimeOfDay(date) {
return date.toLocaleTimeString([], {hour: "2-digit", minute:"2-digit"});
}
사용자 지정 참고 사항 (Customization Note)
슬롯의 시간 표시 방법을 사용자 지정하려면 이 기능에서 코드를 변경합니다.
연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
https://support.wix.com/en/article/wix-code-creating-a-bookings-timetable


댓글