윅스 (Wix) 코딩 - 사용자 지정 이벤트 갤러리 만들기 (Wix Code: Creating a Custom Events Gallery)
설명)
사용자 지정 이벤트 갤러리를 만드는 데는 몇 가지 장점이 있습니다. 내장 이벤트 갤러리를 사용할 때 갤러리의 모양을 제한적으로 제어할 수 있습니다. 그러나 사용자 지정 이벤트 갤러리를 만들 때 표시되는 내용과 표시 방법을 완전히 제어할 수 있습니다.
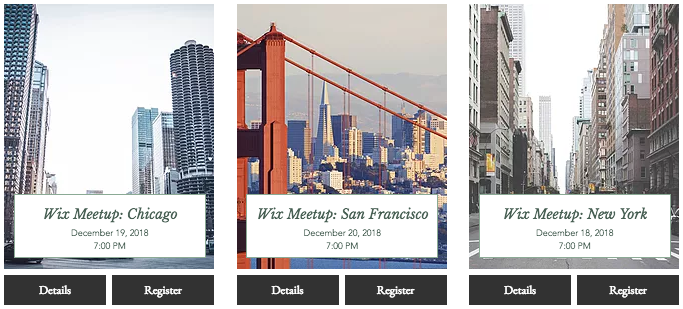
이 글에서는 아래 표시된 사용자 지정 이벤트 갤러리를 빌드하는 데 필요한 단계를 설명합니다. 반복 레이아웃을 사용하여 이벤트를 표시하는 갤러리 효과를 만듭니다. 데이터세트를 사용하여 반복 레이아웃을 사이트의 이벤트 데이터에 연결합니다. 동일한 단계를 수행하여 사이트의 디자인과 필요에 맞게 사용자 지정하는 방식으로 이벤트를 제공할 수 있습니다.

전제 조건 (Prerequisites)
이벤트 데이터를 사용하려면 윅스 코드 (Wix Code)를 활성화해야합니다. 에디터 도구 모음에서 코드를 클릭한 다음 개발자 도구 사용을 선택합니다.
사용자 지정 이벤트 갤러리를 만들기 전에 사이트에 Wix Events 앱을 추가해야합니다. Wix Events 앱을 사용하여 이벤트를 만들고 이벤트 정보를 추가합니다. Events라는 데이터베이스 컬렉션이 사이트에 추가되었습니다. 이 컬렉션에는 모든 이벤트 데이터가 포함되어 있습니다.
팁 :
Events 컬렉션이 보이지 않으면 에디터 창을 새로고침합니다.
노트 :
아래에 설명된 추가 기능 중 일부가 제대로 작동하려면 Wix Events 앱을 추가한 후 적어도 한 번 사이트를 게시해야할 수도 있습니다.
다음 사항을 숙지하고 싶을 수도 있습니다.
- 데이터세트
- 반복 레이아웃 및 이를 사용하여 데이터베이스 내용을 표시하는 방법
- Events 컬렉션
페이지 설정 (Page Setup)
먼저 반복 레이아웃를 페이지에 추가하고 설정하여 표시할 정보를 표시할 준비를 합니다. 이 예제에서는 이미지와 두 개의 텍스트 요소를 시작 지점으로 포함하는 반복 레이아웃을 선택합니다.
노트 :
사이트에 이벤트를 추가할 때 작성되는 이벤트 위젯을 삭제할 수 있습니다. 또는 메뉴 또는 검색 엔진에서 위젯으로 페이지를 숨길 수 있습니다.
추가 정보를 보여주기를 원하기 때문에 하나 이상의 텍스트 요소를 반복 레이아웃에 추가합니다. 이 때 반복 레이아웃의 디자인을 자유롭게 변경합니다. 예를 들어 둥근 이미지, 추가 버튼 또는 원하는 요소를 추가할 수 있습니다. 글꼴 크기를 일부 변경하고 일부 요소를 이동했습니다.
반복 레이아웃은 에디터에서 다음과 같이 보입니다.

반복 레이아웃의 실제 내용에 대해 걱정하지 않습니다. 텍스트 및 이미지는 데이터세트를 사용하여 연결하면 사이트의 이벤트 데이터로 채워집니다. 또한 반복 레이아웃에 표시되는 항목 수에 대해 걱정할 필요가 없습니다. 반복 레이아웃를 데이터세트에 연결할 때도 이를 처리할 수 있습니다.
데이터 연결 (Data Connections)
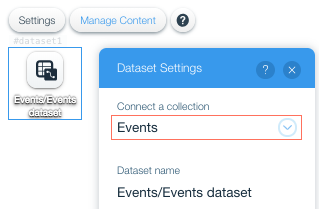
반복 레이아웃이 Wix Events 앱에서 이벤트 데이터를 가져오기를 원하기 때문에 우리는 페이지에 데이터세트를 추가합니다. 이 데이터세트는 Events 컬렉션 데이터와 페이지 요소 사이의 다리 역할을합니다.

그런 다음 데이터세트를 Events 컬렉션에 연결합니다.

마지막으로

데이터 연결 버튼을 사용하여 연결합니다. 반복 레이아웃을 Events 컬렉션에 연결한 다음 각 페이지 요소를 Events 컬렉션의 입력란(필드)에 연결합니다. 컬렉션에서 표시할 데이터를 선택할 수 있습니다. 이 예에서는 다음을 표시하도록 선택합니다.
|
요소 ID (Element ID) |
입력란(필드) 이름 (Field Name) |
예제 데이터 (Example Data) |
|
repeater1 |
- |
- |
|
image1 |
Main image |
- |
|
text1 |
Title |
Wix Meetup: New York |
|
text2 |
Start date formatted |
December 18, 2018 |
|
text3 |
Start time formatted |
7:00 PM |
이제 사이트를 미리보거나 게시하여 맞춤 이벤트 갤러리를 실제로 볼 수 있습니다. 계속 읽고 독창적인 이벤트 갤러리에 기능을 추가하는 방법을 배웁니다.
필터링 (Filtering)
위에 작성한 갤러리에는 현재 상태에 관계없이 사이트의 모든 이벤트가 표시됩니다. 즉, 취소된 이벤트는 이미 시작되었으며 과거 이벤트도 표시됩니다. 모든 이벤트를 표시하지 않으려는 경우 데이터세트 필터링을 사용하여 선택한 이벤트의 하위 세트만 표시할 수 있습니다.
이 예에서는 다가오는 이벤트만 보여주고 싶습니다. 이렇게하려면 상태 입력란(필드)의 데이터세트에 필터를 추가하기 만하면 상태가 SCHEDULED 인 이벤트만 표시합니다.

정렬 (Sorting)
기본적으로 이벤트는 만든 순서대로 표시됩니다 (가장 오래된 날짜부터 최신 날짜까지). 그것은 반드시 당신이 원하는 순서일 필요는 없습니다. 표시 순서를 변경하려면 데이터세트 정렬을 사용하여 이벤트 순서를 정의할 수 있습니다.
이 예에서는 시작 날짜 순서대로 이벤트를 가장 가까운 것부터 가장 먼 것까지만 표시하려고합니다. 이렇게하려면 시작 입력란(필드)의 데이터세트에 이전부터 새로 추가하기만하면 됩니다.

이벤트 세부 정보 및 등록 양식 페이지 (Event Details and Registration Form Pages)
또한 이벤트 갤러리의 각 이벤트에 대한 이벤트 세부 정보 페이지 및/또는 등록 양식에 연결할 수 있습니다. 이러한 링크를 추가하는 방법에는 두 가지가 있습니다.
- 기본 제공 이벤트 세부 정보 페이지 및/또는 등록 양식에 링크합니다.
- 사용자가 만든 사용자 지정 이벤트 세부 정보 페이지에 연결합니다. 원하는 경우 사용자 정의 세부 정보 페이지를 등록 양식에 연결할 수 있습니다.
기본 제공 페이지에 대한 링크 (Link to the Built-in Pages)
사용자 지정 이벤트 갤러리에 연결된 데이터세트를 사용하여 기본 제공 이벤트 세부 정보 페이지 또는 등록 양식에 대한 버튼을 쉽게 만들 수도 있습니다.
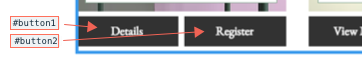
이 예제에서는 세부 정보 페이지와 등록 페이지 모두에 대한 버튼을 만듭니다. 먼저 반복 레이아웃 항목에 두 개의 버튼을 추가하고 텍스트를 편집합니다.

그런 다음

데이터 연결 버튼을 사용하여 버튼 링크를 연결합니다. 세부 정보 버튼은 사이트 이벤트 페이지 URL로 연결되고 등록 버튼은 등록 URL로 연결됩니다.
팁 :
세부 정보 페이지의 뒤로 버튼을 클릭하면 방문자가 사용자 정의 갤러리가 아니라 내장 이벤트 갤러리로 이동합니다. 뒤로 버튼은 페이지에 추가하는 버튼으로 덮을 수 있습니다. 사용자 지정 이벤트 갤러리가 있는 페이지로 연결되는 추가 버튼을 설정합니다.
사용자 지정 이벤트 세부 정보 페이지 링크 (Link to a Custom Event Details Page)
또는 자신만의 이벤트 세부 정보 페이지를 만들 수도 있습니다. 이렇게하려면 동적 페이지를 만들고 원하는 세부 이벤트 정보를 표시하도록 디자인합니다. 세부 정보 페이지를 등록 양식에 링크할지 여부를 결정할 수도 있습니다. 그런 다음 위에서 만든 반복 레이아웃에 버튼을 추가하고

데이터 연결 버튼을 사용합니다. 버튼의 링크를 사용자 정의 세부 정보 동적 페이지에 연결합니다.
사용자 지정 이벤트 세부 정보 페이지를 만드는 방법에 대한 자세한 내용은 사용자 지정 이벤트 정보 페이지를 만드는 방법을 참조합니다.
연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
https://support.wix.com/en/article/creating-a-custom-events-gallery



댓글