윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 사이트에 위시리스트 기능 추가하기 (Wix Code: Adding a Wishlist to a Wix Stores Site)
설명)
이 글에서는 윅스 코드(Wix Code)를 사용하여 Wix Stores 사이트에 위시리스트 기능을 추가하는 방법에 대해 설명합니다. 이 글에서는 이 사이트를 사용하여 프로세스를 설명합니다. 에디터에서 사이트를 열어 템플릿 작업을 할 수 있습니다. 샘플 사이트를 설정하고 작동시키기 위해 추가 한 코드를 설명합니다.

개요 (Overview)
사이트에서 다음을 추가했습니다. (In our site we added the following) :
- 멤버 위시리스트를 표시하는 반복 레이아웃이 있는 멤버 페이지 그룹에 대한 내 위시리스트 페이지. 또한 회원의 위시리스트가 비어있는 경우 표시되는 요소 그룹이 있습니다.
- 2개의 입력란(필드)가 있는 위시리스트 모음 :
- User Id : 현재 로그인한 회원의 ID를 저장합니다.
- Product : 회원이 희망 상품에 추가한 제품을 가리키는 참조 입력란(필드)입니다.
- 제품이 이미 회원의 위시리스트에 있는 경우 표시되는 상점 제품 페이지의 아이콘. 또한 이 아이콘을 토글로 사용하여 회원이 위시리스트에서 항목을 추가하거나 제거하도록 합니다.
그런 다음 코드를 추가하여 다음 작업을 수행했습니다. (Then we added code to do the following) :
- 제품 페이지가 로드되면 현재 제품이 위시리스트 컬렉션의 멤버와 연결되어 있는지 확인하고 해당 아이콘을 표시합니다.
- 아이콘을 클릭하면 Wishlist 컬렉션에서 제품을 추가하거나 제거할 수 있도록 아이콘을 설정합니다.
- 내 위시리스트 페이지가 로드되면 현재 회원과 관련된 모든 제품에 대한 위시리스트 컬렉션을 쿼리하여 반복 레이아웃에 표시합니다. 연관된 제품이 없는 경우 반복 레이아웃을 숨깁니다.
- 사용자가 로그인하지 않은 경우 로그인하고 위시리스트에서 항목을 추가 또는 제거하려고 시도할 때 사용자에게 로그인하라는 메시지를 표시합니다.
1단계 : 사이트 설정 (Step 1: Set up the Site)
이 예제에서는 컬렉션에 저장된 일부 제품이 필요합니다. 우리 사이트에 Stores/Products 컬렉션을 자동으로 추가하는 Wix Stores를 사이트에 추가했지만 Wix Stores가 없어도 자신만의 제품 컬렉션을 만들 수 있습니다.
노트 :
데이터베이스에 상점 컬렉션을 보려면 사이트를 저장 또는 게시하고 브라우저를 새로 고쳐야 할 수 있습니다.
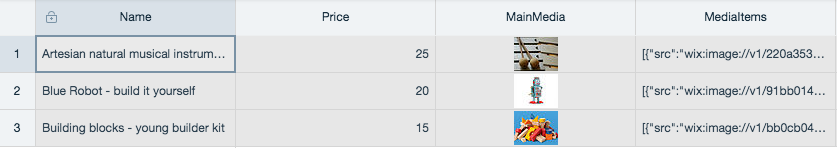
다음은 Products 컬렉션에 있는 일부 데이터의 모습입니다.

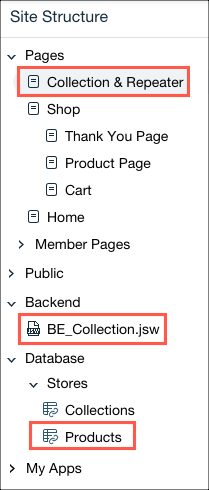
또한 제품을 표시하기 위해 사이트에 Collection & Repeater 페이지를 추가하고 백엔드의 지불 정보와 관련된 코드를 안전하게 실행하는 BE_Collection.jsw 모듈을 추가했습니다.

위시리스트 컬렉션에는 두 개의 입력란(필드)가 있습니다.
1. User Id : 위시리스트에 제품을 추가한 사용자의 ID입니다.
2. Product : 회원이 추가한 제품에 대한 참조입니다.

위시리스트 컬렉션은 모든 사이트 멤버에 대한 모든 위시리스트 정보를 유지합니다. 컬렉션의 각 항목은 회원 ID를 희망 상품 목록에 추가하도록 선택한 제품과 연관시킵니다. 컬렉션의 해당 정보를 사용하여 컬렉션의 멤버 ID를 쿼리할 수 있으며 결과는 멤버의 위시리스트 제품을 나타냅니다.
이 예에서는 사용자 ID를 메인 입력란(필드)로 만들고 컬렉션에서 Title 입력란(필드)를 삭제했습니다.
Collections, Products, Wishlist 컬렉션의 데이터 사본을 여기에서 볼 수 있습니다. Products, Collections 컬렉션은 Wix Stores가 있는 사이트가 있으면 자동으로 만들어집니다. 이러한 컬렉션은 읽기 전용이므로 상점 관리자를 사용하여 제품 목록을 작성해야합니다.
2단계 : 쇼핑 제품 페이지 설정 (Step 2: Set up the Shop Product Page)
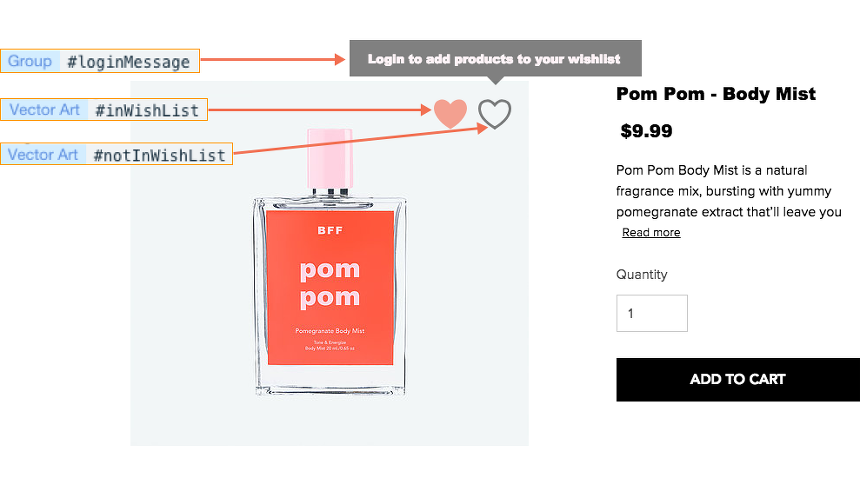
쇼핑 제품 페이지에서 다음을 추가했습니다.
- 필요할 때 로그인하도록 사용자에게 요청하는 요소 그룹.
- 제품이 위시리스트에 있는지 사용자에게 알리는 하트 아이콘. 아이콘은 위시리스트에서 항목을 추가하거나 제거하는 토글로 작동합니다.
노트 :
아래 이미지에는 두 개의 아이콘이 나란히 표시됩니다. 실제 사이트에서는 겹쳐서 표시되며 코드가 표시됩니다.

3단계 : 위시리스트 페이지 설정 (Step 3: Set Up the My Wishlist Page)
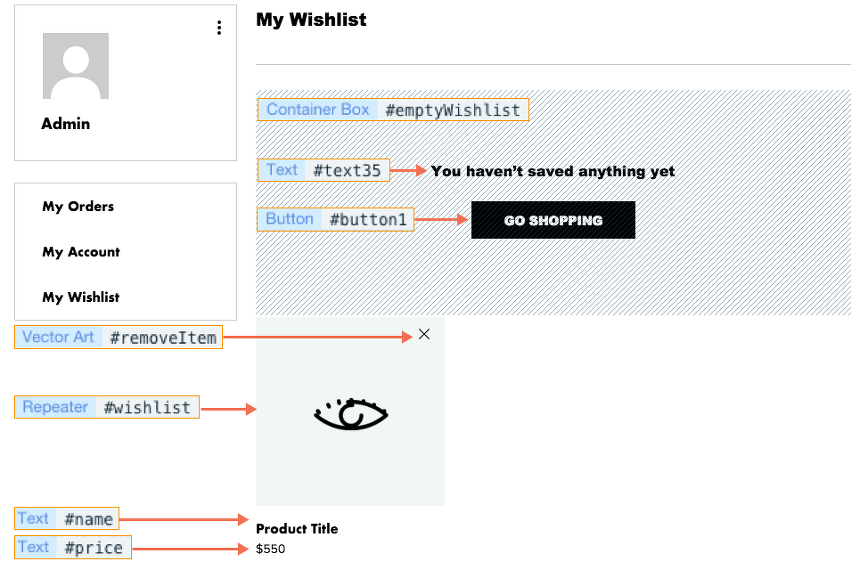
My Wishlist 페이지에 다음을 추가했습니다.
- 텍스트 상자가 있는 컨테이너 상자와 Go Shopping이라는 라벨이 붙은 버튼. 컨테이너 상자는 속성 패널에서 "축소시 로드 됨"으로 설정되며 멤버의 위시리스트가 비어있거나 로그인되지 않은 경우에만 표시됩니다.
- 위시리스트를 표시할 반복 레이아웃. 위시리스트가 있으면 컨테이너 상자가 접히도록 설정되어 있으므로 위 목록이 있으면 반복 레이아웃이 위로 이동하여 공간을 차지합니다.

4단계 : 제품 페이지에 위시리스트 추가 기능 만들기 (Step 4: Create the Add to Wishlist Function on the Product Page)
제품 페이지에서 로그인을 요구하고 코드에서 컬렉션을 사용하기 위해 필요한 모듈을 가져오기 시작합니다. 그런 다음 Wishlist 컬렉션에 항목을 만들고 삽입하는 함수를 만듭니다. 이 함수는 사용자가 빈 하트 아이콘을 클릭할 때 click 이벤트 핸들러에서 호출합니다. 우리는 그 함수를 다음 단계에서 정의할 것입니다.
노트 :
이 예제에서는 async/await 자바스크립트(JavaScript) 기능을 사용합니다.
import wixData from 'wix-data';
import wixUsers from 'wix-users';
let product;
let user = wixUsers.currentUser;
$w.onReady(async function () {
product = await $w('#productPage1').getProduct();
});
async function addToWishlist() {
let wishListItem = {
product: product._id,
userId: user.id
};
let result = await wixData.insert("Wishlist", wishListItem);
}
코드 이해하기 (Understanding the Code)
1-2행 : Wix Data 및 Wix Users 라이브러리로 작업하는 데 필요한 모듈을 가져옵니다.
4행 : 제품 변수를 정의합니다.
5행 : 사용자 변수를 현재 사용자로 설정합니다.
7-9행 : 제품 페이지에서 현재 제품을 가져옵니다.
11-15행 : addToWishList 함수를 만듭니다. wishListItem 객체를 빌드합니다. 이 객체에는 현재 제품의 제품 ID와 현재 사용자의 ID가 포함됩니다.
17행 : 위시리스트 컬렉션에 wishListItem 객체를 삽입합니다.
사이트의 요소에 따라 변경해야 할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- #productPage1
- wishlist
5단계 : 제품 페이지에서 notInWishList_click 함수 만들기 (Step 5: Create the notInWishList_click Function on the Product Page)
notInWishList_click은 빈 하트 아이콘을 클릭하면 실행되는 함수입니다. 빈 하트 아이콘을 숨기고 전체 아이콘을 표시한 다음 4단계에서 정의한 addToWishList 함수를 호출하여 멤버의 위시리스트에 제품을 추가하는 작업을 처리합니다.
기능을 만들려면 제품 페이지에서 에디터에서 빈 하트 아이콘을 선택한 다음 속성 패널을 사용하여 클릭 이벤트를 추가합니다. "//Add your code for this event here:" 라는 곳에 다음 코드를 추가합니다.
export function notInWishList_click(event, $w) {
if (user.loggedIn) {
addToWishlist();
$w('#notInWishList').hide('fade', {duration: 100});
$w('#inWishList').show('fade', {duration: 100});
}
else
$w('#loginMessage').show();
}
코드 이해하기 (Understanding the Code)
2행 : 현재 사용자가 로그인했는지 확인합니다.
3행 : 사용자가 로그인한 경우 현재 제품을 사용자의 위시리스트에 추가하는 addToWishList를 호출합니다.
4-5행 : 비어있는 마음을 감추고 마음이 가득한 것을 보여 주어 제품이 현재 위시리스트에 있음을 사용자에게 알려줍니다.
7-8행 : 로그인하지 않을 경우 사용자에게 로그인하라는 메시지가 나타납니다.
사이트의 컬렉션을 기반으로 변경할 필요가 있는 식별자 (Identifiers you may need to change based on your site's collections)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- #notInWishList
- #inWishList
- #loginMessage
6 단계 : 제품 페이지에서 removeFromWishList 함수 만들기 (Step 6: Create the removeFromWishList Function on the Product Page)
제품 페이지에서 Wishlist 컬렉션에서 항목을 제거하는 함수를 만듭니다. 이 함수는 사용자가 전체 하트 아이콘을 클릭할 때 click 이벤트 핸들러에 의해 호출됩니다. 우리는 그 함수를 다음 단계에서 정의할 것입니다. 또한 5단계에서 수행한 것과 유사한 아이콘을 표시하거나 숨깁니다.
async function removeFromWishlist() {
let wishListResult = await wixData.query("Wishlist")
.eq("product", product._id)
.eq("userId", user.id)
.find();
if (wishListResult.length > 0) {
$w('#notInWishList').show('fade', {duration: 100});
$w('#inWishList').hide('fade', {duration: 100});
await wixData.remove("Wishlist", wishListResult.items[0]._id)
}
}
코드 이해하기 (Understanding the Code)
2-5행 : 현재 제품에 대한 Wishlist 컬렉션에서 로그인한 구성원에 대한 조회를 실행합니다.
7행 : 항목이 현재 회원의 위시리스트에 있는지 확인합니다. (쿼리 결과가 0보다 큽니다).
8-9행 : 빈 하트 아이콘을 표시하고 전체 하트 아이콘을 숨깁니다.
10행 : 위시리스트 컬렉션에서 현재 제품을 제거하려면 wixData.remove를 호출합니다.
사이트의 컬렉션을 기반으로 변경할 필요가 있는 식별자 (Identifiers you may need to change based on your site's collections)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- wishlist
- product
- userID
- #notInWishlist
- #inwishlist
7단계 : 제품 페이지에서 inWishList_click 함수 만들기 (Step 7: Create the inWishList_click Function on the Product Page)
inWishList_click은 사용자가 전체 하트 아이콘을 클릭하고 위시리스트에서 제품을 제거하려고 할 때 실행되는 함수입니다. 사용자가 로그인했는지 확인한 다음 6단계에서 정의한 removeFromWishlist 함수를 호출합니다.
함수를 만들려면 에디터에서 전체 하트 아이콘을 선택한 다음 속성 패널을 사용하여 클릭 이벤트를 추가합니다. "//Add your code for this event here:"라는 곳에 다음 코드를 추가합니다.
export function inWishList_click(event, $w) {
if (user.loggedIn)
removeFromWishlist();
}
코드 이해하기 (Understanding the Code)
2행 : 현재 사용자가 로그인했는지 확인합니다.
3행 : removeFromWishlist를 호출하여 멤버의 위시리스트에서 현재 제품을 제거하고 표시된 아이콘을 변경합니다.
사이트에서 이 코드를 작동시키려면 여기에서 변경해야 할 식별자가 없습니다.
8단계 : 제품 페이지에 checkWishlist 함수 만들기 (Step 8: Create the checkWishlist Function on the Product Page)
checkWishlist는 제품 페이지가 로드될 때 실행되는 함수입니다. 현재 제품이 회원의 위시리스트에 있는지 확인합니다. 여기에는 제품의 위시리스트 상태에 따라 적절한 아이콘이 표시됩니다. 현재 사용자가 로그인하지 않은 경우 빈 하트 아이콘이 표시됩니다.
먼저 아래의 코드를 제품 페이지에 추가합니다.
async function checkWishlist() {
if (wixUsers.currentUser.loggedIn) {
let wishListResult = await wixData.query("Wishlist")
.eq("product", product._id)
.eq("userId", user.id)
.find();
if(wishListResult.items.length > 0) {
$w('#inWishList').show('fade', {duration: 100});
}
else {
$w('#notInWishList').show('fade', {duration: 100});
}
}
else {
$w('#notInWishList').show('fade', {duration: 100});
}
}
코드 이해하기 (Understanding the Code)
2행 : 현재 사용자가 로그인했는지 확인합니다.
3-6행 : 현재 제품과 로그인한 회원에 대한 위시리스트 컬렉션을 조회합니다.
8행 : 제품이 현재 구성원의 위시리스트에 있는지 확인합니다. (조회 결과가 0보다 큼).
9-12행 : 제품이 위시리스트에 있으면 풀 하트 아이콘을 표시합니다. 그렇지 않은 경우 비어있는 하트 아이콘을 표시합니다.
15-16행 : 현재 사용자가 로그인하지 않은 경우 비어있는 하트 아이콘을 표시합니다.
그런 다음, 이 코드를 // TODO 라고하는 제품 페이지의 onReady 함수에 추가합니다. 여기에 페이지 관련 코드를 씁니다.
checkWishlist();
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- wishlist
- product
- userId
- #inWishList
- #notInWishList
9단계 : 제품 페이지에서 loginMessageClick 함수 만들기 (Step 9: Create the loginMessageClick Function on the Product Page)
사이트를 설정할 때 제품 페이지에 요소 그룹을 추가하여 사용자가 로그인하지 않은 경우 로그인하도록합니다. 이제 사용자가 해당 그룹의 요소를 클릭하면 로그인 프롬프트를 표시하는 loginMessageClick 함수를 만들어야합니다.
loginMessageClick 함수는 사용자에게 로그인 프롬프트를 표시하고 사용자가 그룹의 아무 곳이나 클릭할 때 실행되도록합니다. 속성 패널을 사용하여 클릭 이벤트 핸들러를 그룹에 추가할 수 없으므로 대신 해당 이벤트 핸들러를 코드에 직접 생성합니다. 제품 페이지의 onReady 함수에서 이 이벤트 핸들러를 생성합니다.
먼저 제품 페이지의 코드에 다음을 추가합니다.
async function loginMessageClick() {
let options = {"mode": "login"};
$w('#loginMessage').hide();
await wixUsers.promptLogin(options);
}
코드 이해하기 (Understanding the Code)
2행 : promptLogin 함수에 보낼 옵션 객체를 만듭니다. 이렇게하면 사용자가 로그인하는 것과 반대로 로그인할 것인지 묻는 로그인이 설정됩니다.
3행 : 요소의 loginMessage 그룹을 숨깁니다.
4행 : options 객체로 wixUsers.promptLogin을 호출합니다.
그런 다음이 코드를 //TODO: 라고하는 제품 페이지의 onReady 함수에 추가합니다. 여기에 페이지 관련 코드를 씁니다.
$w('#loginMessage').onClick(loginMessageClick);
코드 이해하기 (Understanding the Code)
1행 : loginMessageClick 함수를 호출하는 loginMessage 요소 그룹에 대해 onClick 이벤트를 작성합니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- #loginMessage
10단계 : 내 위시리스트 페이지에서 loadWishlist 함수 작성 (Step 10: Create the loadWishlist Function on the My Wishlist Page)
사이트를 개설할 때 My Wishlist 페이지를 Member Page 그룹 페이지에 추가했습니다. 이 페이지에는 상품이 있을 때 위시리스트를 표시하는 반복 레이아웃이 있고 위시리스트가 비어있는 경우 사용자에게 메시지를 표시하는 요소 그룹이 있습니다.
먼저 Wix Data, Wix Users 및 Wix Location 라이브러리로 작업해야하는 모듈을 가져와봅니다. 이 코드는 페이지 상단에 있어야합니다.
import wixData from 'wix-data'; import wixUsers from 'wix-users'; import wixLocation from 'wix-location';
import wixData from 'wix-data';
import wixUsers from 'wix-users';
import wixLocation from 'wix-location';
이제 반복 레이아웃에 위시리스트 또는 비어있는 위시리스트 메시지를 표시할 코드를 해당 페이지에 추가해야한다.
async function loadWishlist(){
let user = wixUsers.currentUser;
let wishlistResult = await wixData.query("Wishlist")
.eq("userId", user.id)
.include('product')
.find()
if (wishlistResult.length > 0) {
$w("#wishlist").expand();
$w("#emptyWishlist").collapse();
$w("#wishlist").data = wishlistResult.items;
$w('#wishlist').onItemReady(myItemReady);
}
else {
$w("#wishlist").collapse();
$w("#emptyWishlist").expand();
}
}
코드 이해하기 (Understanding the Code)
3-6행 : 소원 목록에 있는 모든 제품에 대해 위시리스트 컬렉션을 조회합니다. .include를 사용하여 참조된 제품을 포함시킵니다.
8행 : 회원의 위시리스트에 제품이 있는지 확인합니다. (쿼리의 결과가 0보다 큼).
9-10행 : 반복 레이아웃를 표시하고 비어있는 위시리스트 메시지를 숨깁니다.
11행 : 반복 레이아웃의 데이터를 쿼리의 결과로 설정합니다.
12행 : 반복 레이아웃의 onItemReady 함수를 myItemReady로 설정합니다. 11 단계에서 이 함수를 정의할 것입니다.
14-16행 : Wishlist 컬렉션의 쿼리가 결과를 반환하지 않으면 반복 레이아웃를 숨기고 비어있는 위시리스트 메시지를 표시합니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- wishlist
- userId
- product
- #wishlist
- #emptyWishlist
- #loginMessage
11단계 : 위시리스트 페이지에서 myItemReady 함수 만들기 (Step 11: Create the myItemReady Function on the My Wishlist Page)
myItemReady는 반복 레이아웃의 onItemReady 함수입니다. 새 반복 레이아웃 항목이 생성될 때 실행되는 함수입니다 (10단계의 코드 11행에서 호출함).
내 위시리스트 페이지에 다음 코드를 추가합니다.
function myItemReady($w, wishlistItem){
let product = wishlistItem.product;
$w('#productImage').src = product.mainMedia;
$w('#name').text = product.name;
$w('#price').text = product.formattedPrice;
$w('#productImage').onClick(()=>{
wixLocation.to(product.productPageUrl);
});
$w('#removeItem').onClick(removeItem(wishlistItem._id));
}
코드 이해하기 (Understanding the Code)
2행 : 반복 레이아웃 항목의 위시리스트에서 현재 제품을 가져옵니다.
3-5행 : 제품의 해당 데이터에 반복 레이아웃의 각 요소를 바인딩합니다.
6-7행 : productImage 요소의 onClick 속성을 설정하여 특정 제품의 제품 페이지를 엽니다.
9행 : removeItem 함수를 호출하기 위해 반복 레이아웃 항목에 표시된 제품의 removeItem 아이콘에 대한 click 이벤트 핸들러를 추가합니다. 이렇게하면 removeItem 아이콘을 클릭하면 멤버의 위시리스트에서 항목이 제거됩니다. 이 함수는 다음 단계에서 정의할 것입니다.
사이트의 요소에 따라 변경해야 할 수있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- #productImage
- #name
- #price
- #removeItem
12단계 : My Wishlist 페이지에서 removeItem 함수 만들기 (Step 12: Create the removeItem Function on the My Wishlist Page)
removeItem은 멤버의 위시리스트에서 항목을 제거합니다. 이것은 사용자가 위시리스트에서 제품의 'X'를 클릭할 때 실행되는 함수로 11단계에서 코드의 9번째 줄에서 호출합니다.
function removeItem(id) {
return async function() {
await wixData.remove('wishlist', id);
loadWishlist();
}
}
코드 이해하기 (Understanding the Code)
3행 : 회원의 위시리스트에서 현재 제품을 삭제합니다.
4행 : 제품을 제거한 후 위시리스트를 다시로드하려면 loadWishlist를 호출합니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- wishlist
13단계 : 회원의 위시리스트를 표시하거나 비회원을 위해 숨기기 (Step 13: Display the Member's Wishlist or Hide It for Non-Members)
사이트 방문자가 로그인 한 경우 위시리스트가 있으면 loadwishList를 호출하여 위시리스트를 표시해야합니다. 사용자가 로그인하지 않은 경우 위시리스트를 숨기고 비어있는 위시리스트 메시지를 표시합니다.
이 코드를 My Wishlist 페이지의 onReady 함수에 추가합니다.
$w.onReady(async function () {
if(user.loggedIn) {
loadWishlist();
}
else {
$w('#wishlist').collapse();
$w('#emptyWishlist').expand();
}
});
코드 이해하기 (Understanding the Code)
2-3행 : 사용자가 로그인되어 있는지 확인하고,로드된 경우 loadWishlist를 호출하여 희망 목록을 로드합니다. loadWishlist는 onReady 함수에 의해 반환되기 때문에이 함수는 여기서 실행을 중지합니다.
5-7행 : 사용자가 로그인하지 않은 경우에만 위시리스트를 숨기고 비어있는 위시리스트 메시지를 표시합니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- #wishList
- #emptyWishlist
다음 단계 (Next Steps)
- 템플릿에서 작업하려면 에디터에서 이 예제를 엽니다.
- 저장소 컬렉션이 데이터베이스에 나타나도록 사이트를 게시하고 브라우저를 새로 고칩니다.
- 다른 Wix Code Store 예제를 사용해봅니다 :
a. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 제품 페이지에 관련 제품 영역 기능 추가하기 (Wix Code: Adding a Related Products Area to a Wix Store Product Page)
b. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 사이트 장바구니에 여러 제품 담기 기능 추가하기 (Adding Multiple Items to the Cart in a Wix Stores Site)
c. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 선물 퀴즈 기능 추가하기 (Wix Code: Adding a Gift Quiz to a Wix Stores Site)
d. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 제품 구성 기능 추가하기 (Wix Code: Adding a Product Configurator to a Wix Stores Site)
e. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 평점과 리뷰 기능 추가하기 (Wix Code: Adding Ratings and Reviews to a Wix Stores Site)
연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
https://support.wix.com/en/article/wix-code-adding-a-wishlist-to-a-wix-stores-site



댓글