윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 제품 페이지에 관련 제품 영역 기능 추가하기 (Wix Code: Adding a Related Products Area to a Wix Store Product Page)
설명)
이 글에서는 윅스 코드(Wix Code)를 사용하여 Wix Stores Product 페이지에 관련 제품 영역을 추가하는 방법에 대해 설명합니다. 이 글에서는 이 사이트를 사용하여 프로세스를 설명합니다. 에디터에서 사이트를 열어 템플릿 작업을 할 수 있습니다. 샘플 사이트에서 수행한 작업, 작동시키기 위해 추가한 코드 및 사이트에서 유사한 작업을 수행하기 위해 각 단계를 수정하는 방법에 대한 지침을 제공할 것입니다.

개요 (Overview)
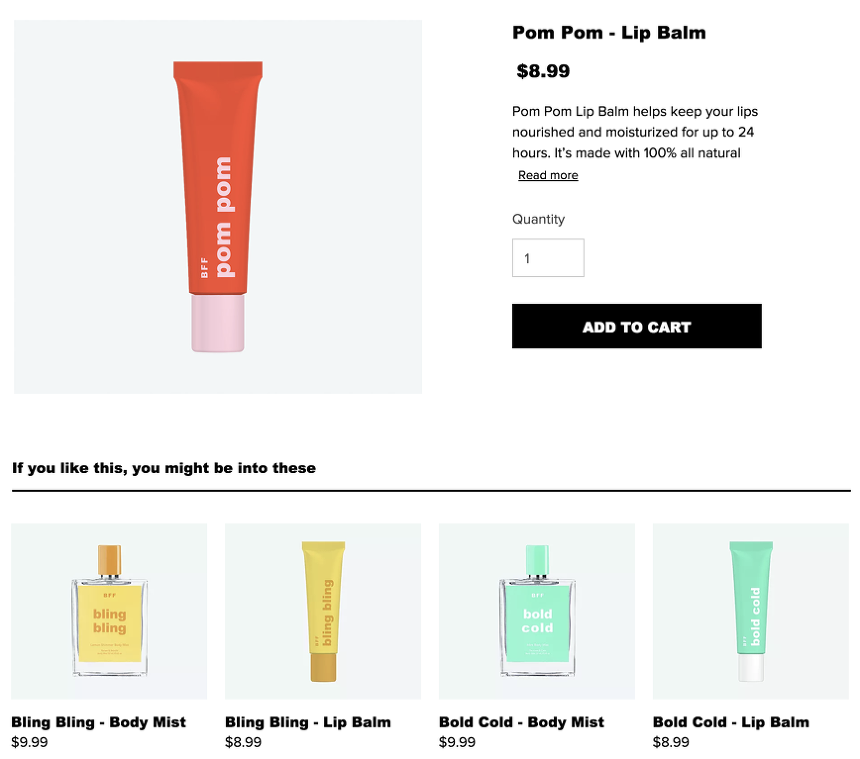
이 예에서는 Stores 제품 페이지에 추가하는 스트립 안에 반복 레이아웃을 추가합니다. 관련 제품 영역으로 사용됩니다. 우리는 두 가지 방법으로 관련 제품을 정의합니다.
1. 현재 제품과 관련하여 수동으로 정의한 제품. 우리는 relatedProducts 컬렉션에서 그 관계를 만듭니다.
2. 현재 제품보다 가격이 20% 높거나 또는 20% 낮은 제품.
그런 다음, 코드는 다음 로직을 따릅니다.
1. 현재 표시된 제품의 ID를 확인합니다.
2. relatedProducts 컬렉션을 쿼리하고 현재 표시된 제품과 관련하여 수동으로 정의한 제품을 반환합니다.
3. 현재 항목의 가격과 비교하여 가격이 특정 범위 내에 있는 항목에 대해 Products 컬렉션을 쿼리합니다.
4. 두 쿼리의 결과를 배열에 추가합니다.
5. 먼저 현재 표시된 제품과 관련하여 수동으로 정의한 제품을 표시합니다. 아무것도 없는 경우 가격이 특정 범위 내에 있는 항목을 표시합니다. 최대 네 개의 관련 항목을 표시합니다.
6. 두 쿼리가 모두 결과를 반환하지 않으면 반복 레이아웃을 숨깁니다.
1단계 : 사이트 설정 (Step 1: Site Setup)
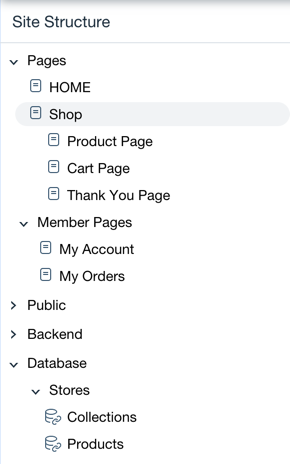
이 기능을 재현하려면 Wix Stores를 일부 제품과 함께 사이트에 추가해야합니다. 스토어를 사이트에 추가하면 페이지와 컬렉션이 사이트에 자동으로 추가됩니다.

노트 :
데이터베이스에 상점 컬렉션을 보려면 사이트를 저장 또는 게시하고 브라우저를 새로고쳐야 할 수 있습니다.
데이터베이스 설정 (Database Setup)
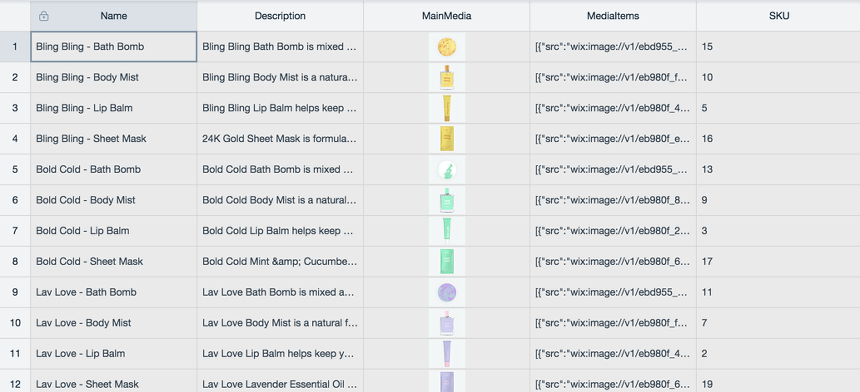
다음은 사이트의 일부 데이터입니다.

이 예제에서는 샘플 사이트의 저장소에 있지만 Collections 컬렉션과 함께 작업하지 않습니다.
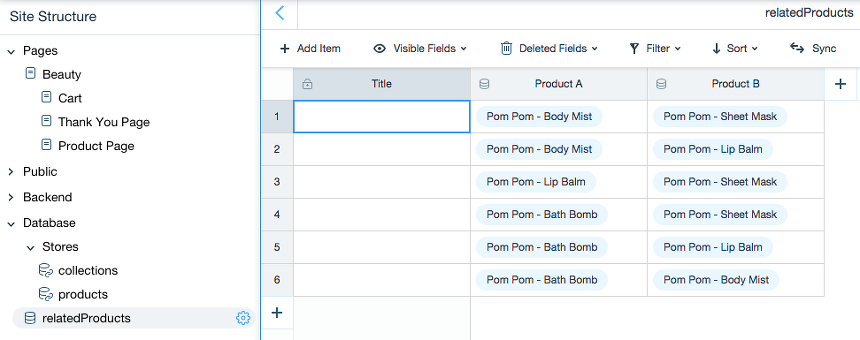
relatedProducts 컬렉션에는 두 개의 입력란(필드)가 있습니다. Product A와 Product B는 둘 다 참조 입력란(필드)입니다. 각 항목에 대해 Product A 값은 Products 컬렉션의 항목을 참조합니다. Product B 값은 Product A의 항목과 관련된 제품을 참조합니다. 제품이 Product A 또는 Product B 입력란(필드) 모두에 나타날 수 있습니다. 두 입력란(필드)의 입력란(필드) 키는 productA와 productB입니다.
다음은 relatedProducts 컬렉션의 모습입니다.

여기에서 컬렉션, 제품 및 관련 제품 컬렉션의 데이터 사본을 볼 수 있습니다. 제품 및 컬렉션 컬렉션은 Wix Stores가 있는 사이트가 있으면 자동으로 만들어집니다. 이러한 컬렉션은 읽기 전용이므로 상점 관리자를 사용하여 제품 목록을 작성해야합니다.
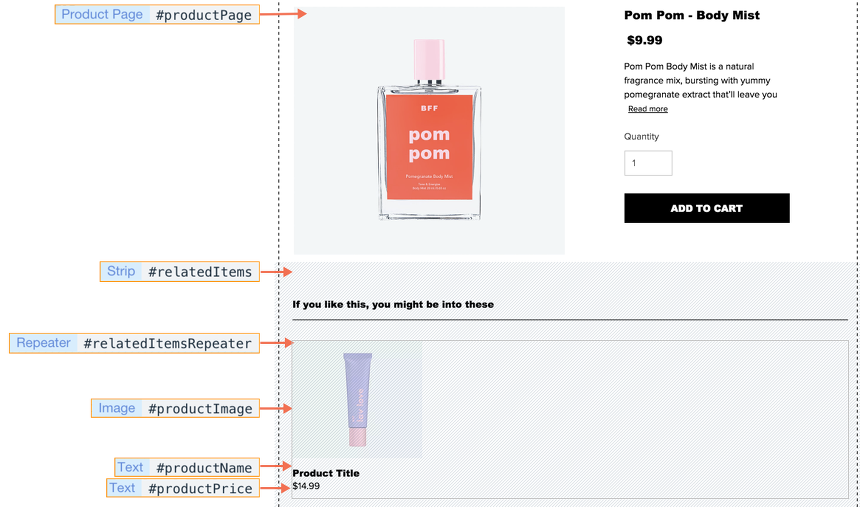
2단계 : 관련 제품 영역 설정 (Step 2: Setting up the Related Products Area)
이 예에서는 스트립 내부의 반복 레이아웃을 관련 제품 영역으로 사용하고 다음 ID로 페이지를 설정합니다.

다르게 설정하는 방법 (How you can set it up differently)
이 예제에서 사용하는 방법을 사용하려면 제품 페이지에 표시되는 제품과 관련된 제품을 표시해야합니다. 반복 레이아웃 또는 표(Table)과 같은 반복 요소는 잘 작동하지만 관련 제품 데이터를 다른 디스플레이 요소에 바인딩 할 수도 있습니다.
3단계 : loadRelatedProducts 함수 만들기 (Step 3: Create the loadRelatedProducts Function)
loadRelatedProducts가 onReady에서 호출됩니다. 제품 페이지에서 현재 제품을 가져와서 관련 제품을 찾는 기능으로 전달합니다. 그런 다음 함수를 호출하여 결과를 표시합니다.
노트 :
이 예제에서는 새로운 async/await 자바스크립트(JavaScript) 기능을 사용합니다.
import wixData from 'wix-data';
import wixLocation from 'wix-location';
$w.onReady(function () {
loadRelatedProducts();
});
async function loadRelatedProducts() {
let product = await $w('#productPage').getProduct();
let relatedProductResults = await Promise.all([
relatedProductsByTable(product),
relatedProductsByPrice(product)
]);
if (relatedProductResults[0].length > 0)
showRelatedProducts(relatedProductResults[0]);
else
showRelatedProducts(relatedProductResults[1]);
}
코드 이해하기 (Understanding the Code)
1행 : Wix Data 및 Wix Location 라이브러리로 작업하는 데 필요한 모듈을 가져옵니다.
4-5행 : 페이지의 onReady 함수 내에서 loadRelatedProducts를 호출합니다. loadRelatedProducts는 관련 제품 쿼리를 실행하는 함수를 호출합니다. 그런 다음 쿼리 결과를 표시하는 함수를 호출합니다.
$w.onReady에서 loadRelatedProducts 결과 약속을 반환하지 않는다는 것에 주목하자. $w.onReady로부터 약속을 되돌리면 약속이 해결될때까지 페이지로드가 지연됩니다. 약속을 되돌리지 않으면 관련 제품이 백그라운드에서 로드되는 동안 최대한 빨리 페이지를 로드할 수 있습니다.
9행 : 제품 페이지에서 현재 제품을 가져옵니다.
10-13행 : relatedProductsByTable 및 relatedProductsByPrice 함수의 결과에서 relatedProductResults 배열을 만듭니다. 각 함수는 현재 제품을 매개 변수로 받아들이고 관련 제품 배열을 반환합니다.
15-19행 : relatedProductResults가 비어있지 않은 경우 먼저 relatedProductsByTable의 결과를 표시합니다. 일치하지 않으면 관련 제품 가격의 결과를 표시합니다.
사이트의 요소에 따라 변경해야 할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- productPage
다르게 설정하는 방법 (How you can set it up differently)
이 예에서는 두 가지 다른 방법을 사용하여 관련 제품을 결정합니다. loadRelatedProducts는 해당 메소드를 모두 실행하고 relatedProductsByTable 결과를 relatedProductsByPrice 결과에 우선 순위를 지정합니다. 관련 제품을 판별하기 위해 다른 수의 방법을 선택할 수 있으며 이에 따라 코드를 수정할 수 있습니다.
방법에 관계없이 다음 기본 흐름을 따라야합니다.
1. 현재 제품 가져오기
2. 관련 제품 검색하기
3. 관련 제품 표시하기
4단계 : relatedProductsByTable 함수 만들기 (Step 4: Create the relatedProductsByTable Function)
relatedProductsByTable은 relatedProducts 컬렉션에 정의된 관계에 따라 현재 제품과 관련된 모든 제품을 찾습니다.
async function relatedProductsByTable(product) {
let productId = product._id;
// find related products by relation table
let relatedByTable = await Promise.all([
wixData.query('relatedProducts')
.eq('productA', productId)
.include('productB')
.find(),
wixData.query('relatedProducts')
.eq('productB', productId)
.include('productA')
.find()
]);
let relatedProducts = [
...relatedByTable[0].items.map(_ => _.productB),
...relatedByTable[1].items.map(_ => _.productA)
];
return relatedProducts;
}
코드 이해하기 (Understanding the Code)
5-14행 : relatedProducts 컬렉션에 대해 두 개의 병렬 쿼리를 실행합니다. 각 쿼리는 현재 표시된 제품과 관련된 productA 또는 productB 입력란(필드)의 값을 반환합니다. .include를 사용하여 관련 제품에 대한 참조된 입력란(필드)의 모든 데이터를 포함시킵니다.
16-19행 : spread 연산자와 map 함수를 사용하여 두 입력란(필드)에서 관련된 제품의 배열을 만듭니다. 스프레드 연산자는 두 쿼리의 결과를 하나의 배열로 병합합니다. map 함수는 현재 제품을 제거하는 동안 쿼리 결과의 item 객체에서 관련 제품만 추출합니다.
_은 배열에서 처리중인 현재 요소를 나타내는 변수입니다.
사이트의 컬렉션을 기반으로 변경해야할 항목 (Items you may need to change based on your site's collections)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- relatedProducts
- productA
- productB
다르게 설정하는 방법 (How you can set it up differently)
관련 제품을 정의하기 위해 원하는 기준을 만들 수 있습니다. 이 함수의 논리를 변경하려면 relatedProductsByTable 함수가 wixData 쿼리의 결과에 대한 items 객체를 반환하는지 확인해야합니다.
5단계 : relatedProductsByPrice 함수 만들기 (Step 5: Create the relatedProductsByPrice Function)
relatedproductsByPrice는 가격 범위에 따라 현재 제품과 관련된 모든 제품을 찾습니다.
async function relatedProductsByPrice(product) {
let productId = product._id;
// find related products by price
let relatedByPrice = await wixData.query('Stores/Products')
.between('price', product.price * 0.8, product.price * 1.2)
.ne('_id', productId)
.find();
return relatedByPrice.items;
}
코드 이해하기 (Understanding the Code)
5-8행 : 현재 표시된 제품 가격의 20% 이내인 제품에 대해 Products 컬렉션에 대한 쿼리를 실행합니다. .ne을 사용하여 현재 제품을 결과에서 제외합니다.
9행 : 쿼리 결과의 .items 개체를 반환합니다.
다르게 설정하는 방법 (How you can set it up differently)
관련 제품을 정의하기 위해 원하는 기준을 만들 수 있습니다. 이 함수의 논리를 변경하려면 relatedProductsByPrice 함수가 wixData 쿼리의 결과에 대한 items 객체를 반환하는지 확인해야합니다.
6단계 : showRelatedProducts 함수 만들기 (Step 6: Create the showRelatedProducts Function)
showrelatedProducts는 RelatedProductsByTable 또는 relatedProductsByPrice의 결과를 허용하고 최대 4개의 항목만 표시되도록 결과를 자릅니다. 그런 다음 반복 레이아웃에 대해 onItemReady 함수를 설정하고 반복 레이아웃 데이터를 정의하며 반복 레이아웃를 숨기거나 표시할지 여부를 결정합니다.
function showRelatedProducts(relatedProducts){
if(relatedProducts.length > 0){
relatedProducts.splice(4, relatedProducts.length);
$w('#relatedItemsRepeater').onItemReady(relatedItemReady);
$w("#relatedItemsRepeater").data = relatedProducts;
$w("#relatedItems").expand();
}
else {
$w("#relatedItems").collapse();
}
}
코드 이해하기 (Understanding the Code)
2행 : relatedProducts에 데이터가 있는지 확인하십시오. 그럴 경우 3-6행을 실행합니다.
3행 : 관련 제품의 처음 네 가지 결과만 제외하고 모두 제거합니다.
4행 : 반복 레이아웃의 onItemReady 함수를 relatedItemReady로 설정합니다. 우리는 그 함수를 다음 단계에서 정의할 것입니다.
5행 : 반복 레이아웃의 데이터 속성을 설정합니다.
6행 : 반복 레이아웃를 확장합니다.
7행 : 관련 제품에 데이터가 없으면 데이터를 접습니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야할 수 있습니다.
- relatedItemsRepeater
- relatedItems
다르게 설정하는 방법 (How you can set it up differently)
이 예에서 사용하는 방법으로 작업하려면 관련 제품을 표시할 위치가 필요합니다. 반복 레이아웃 또는 표(Table)과 같은 반복 요소는 잘 작동하지만 관련 제품 데이터를 다른 표시 요소에 바인딩할 수도 있습니다. 관련 제품이 있는지 확인하고 그렇지 않은 경우 해당 요소가 나타나지 않도록하는 것이 좋습니다.
7단계 : relatedItemReady 함수 만들기 (Step 7: Create the relatedItemReady Function)
relatedItemReady는 repeater에 대한 onItemReady 함수입니다. 새로운 반복 된 항목이 만들어 질 때 실행되는 함수입니다.
function relatedItemReady($w, product){
$w("#productImage").src = product.mainMedia;
$w("#productName").text = product.name;
$w("#productPrice").text = product.formattedPrice;
$w('#productImage').onClick(() => {
wixLocation.to(product.productPageUrl);
});
}
코드 이해하기 (Understanding the Code)
2-4행 : 제품의 해당 데이터에 반복 레이아웃의 각 요소를 바인딩합니다.
5-6행 : productImage 요소의 onClick 속성을 설정하여 특정 제품의 제품 페이지를 엽니다.
사이트의 요소에 따라 변경해야할 수 있는 식별자 (Identifiers you may need to change based on your site's elements)
이 정확한 시나리오와 코드를 사이트에서 사용하려면 사이트의 콘텐츠와 일치하도록 다음 항목을 수정해야 할 수 있습니다.
- productImage
- productName
- productPrice
- productImage
다르게 설정하는 방법 (How you can set it up differently)
관련 제품을 표시하는 방법에 따라 제품 데이터를 표시하기 위해 해당 요소를 설정해야합니다. 사용자가 클릭하여 관련 제품의 제품 페이지를 가리키는 요소를 적어도 하나 이상 만드는 것이 좋습니다.
다음 단계 (Next Steps)
- 템플릿에서 작업하려면 에디터에서 이 예제를 엽니다.
- 저장소 컬렉션이 데이터베이스에 나타나도록 사이트를 게시하고 브라우저를 새로고칩니다.
- 다른 Wix Code Store 예제를 사용해봅니다 :
c. 윅스 (Wix) 코딩 - Wix 스토어(Stores)/쇼핑몰 선물 퀴즈 기능 추가하기 (Wix Code: Adding a Gift Quiz to a Wix Stores Site)
연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :



댓글