윅스 (Wix) 코딩 강의 고급 (Advanced) - 날씨 위젯 만들기 (Create a Weather Widget) - 통합 (Integrations)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
웹사이트 내에 제 3자 서비스 데이터를 활용하여 위젯을 만듭니다.
Home | Weather-API
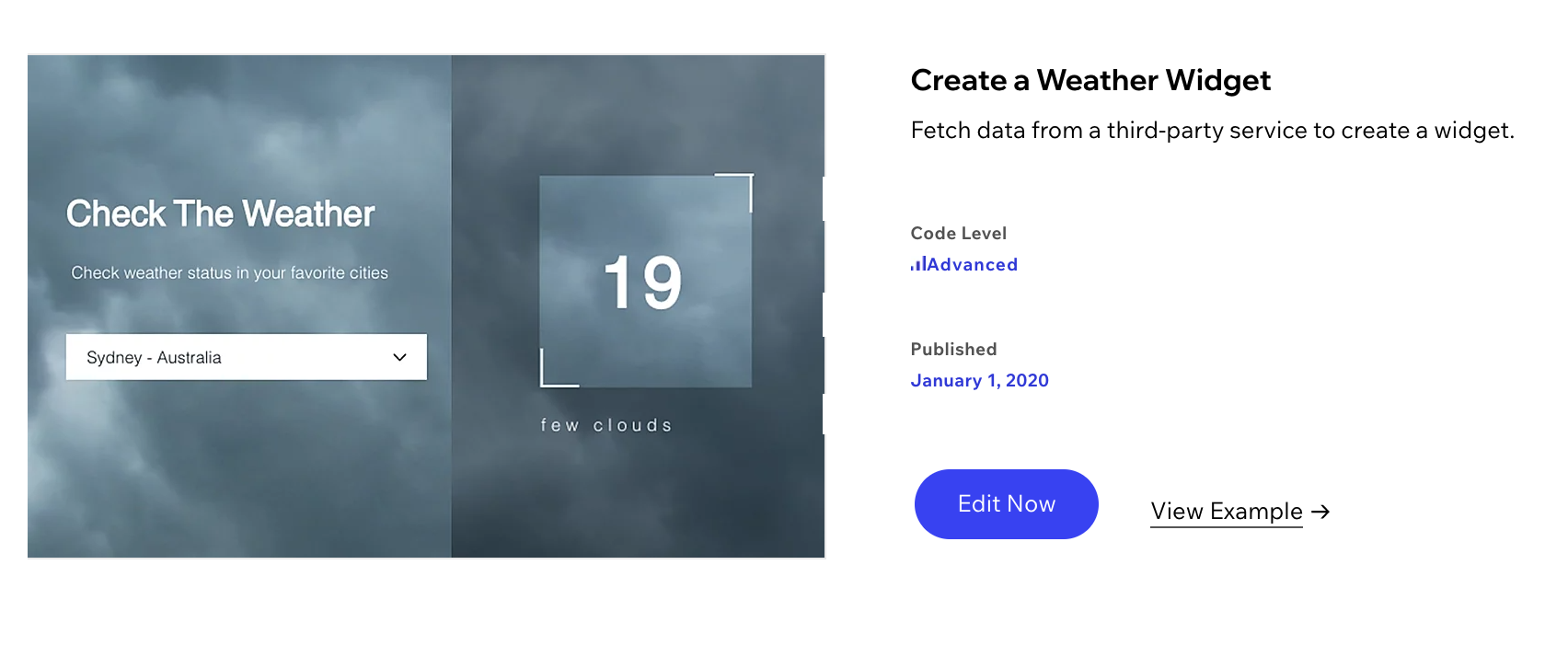
Check The Weather Check weather status in your favorite cities Sydney - AustraliaTokyo - JapanNew York - USABerlin - GermanySao Paulo - Brazil 54° Rainy
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
- 이미지
- 텍스트
- 데이터베이스 컬렉션
코드 (Code)
Home
import {getJSON} from 'wix-fetch';
$w.onReady(function () {
});
export function cities_change(event, $w) {
//Add your code for this event here:
const city = event.target.value;
// In this example we wrote the API key in the front,
// usually it is good practice to write in the backend
const appId = 'INSERT YOUR OPENWEATHERMAP API KEY HERE'
//After you sign up for openweathermap you will be able get an api key to enter here
const defaultImage = 'http://static.wixstatic.com/media/f43bc8_41dc2b6fc4884ebca4e4d9ef7ef88f21~mv2.jpg';
const sunnyImage = 'http://static.wixstatic.com/media/f43bc8_0c1d663c8a4f4f05b359dd3b2edc2f81~mv2.jpg';
getJSON(`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${appId}&units=metric`)
.then(json => {
console.log(json)
const temprature = Math.floor(json.main.temp);
const weatherDescription = json.weather[0].description;
$w('#weatherTemp').text = temprature.toString();
$w('#weatherDescription').text = weatherDescription;
if( weatherDescription === 'clear sky'){
$w('#backgroundImage').src = sunnyImage;
}
else {
$w('#backgroundImage').src = defaultImage;
}
});
}
API
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 강의 중급 (Intermediate) - 시크릿 매니저 (Secrets Manager) - 상호작용 (Interactions)
윅스 (Wix) 코딩 고급 (Advanced) - 차트 만들기 (Create a Custom Chart) - 통합 (Integrations)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
Create a Weather Widget | Corvid by Wix Examples | Wix.com
In this example, we fetch data from a third-party weather service to create our own customized weather widget.
www.wix.com




댓글