윅스 (Wix) 코딩 강의 중급 (Intermediate) - 사이트 구성요소 숨기기 보이기 (Hide & Show Elements) - 상호작용 (Interactions)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
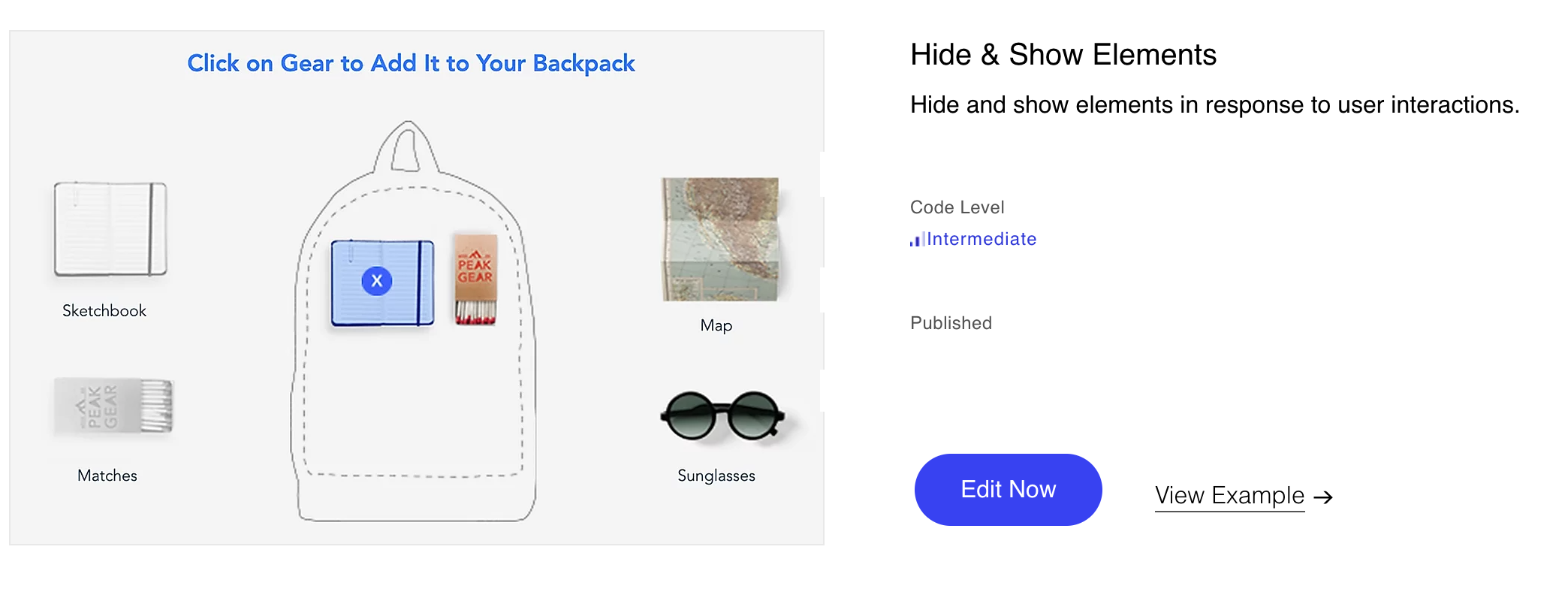
사용자 상호작용 반응에 따라 구성 요소들을 숨기거나 보이게 만드는 기능을 만듭니다.
Wix Code - Examples
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
- 이미지
- 버튼
코드 (Code)
Home
export function mapBlue_onClick(event) {
$w('#mapBlue').hide();
$w('#mapDisabled').show();
$w('#mapInside').show();
}
export function map_onMouseIn(event) {
$w('#map').hide();
$w('#mapBlue').show();
}
export function mapBlue_onMouseOut(event) {
$w('#map').show();
$w('#mapBlue').hide();
}
export function mapInside_onMouseIn(event) {
$w('#mapInside').hide();
$w('#mapInsideBlue').show();
$w('#mapInsideHotspot').show();
}
export function mapInsideHotspot_onClick(event) {
$w('#mapInsideHotspot').hide();
$w('#mapInsideBlue').hide();
$w('#map').show();
$w('#mapDisabled').hide();
}
export function mapInsideHotspot_onMouseOut(event) {
$w('#mapInsideHotspot').hide();
$w('#mapInsideBlue').hide();
$w('#mapInside').show();
}
export function sunglasses_onMouseIn(event) {
$w('#sunglasses').hide();
$w('#sunglassesBlue').show();
}
export function sunglassesBlue_onMouseOut(event) {
$w('#sunglasses').show();
$w('#sunglassesBlue').hide();
}
export function sunglassesBlue_onClick(event) {
$w('#sunglassesBlue').hide();
$w('#sunglassesDisabled').show();
$w('#sunglasseInside').show();
}
export function sunglasseInside_onMouseIn(event) {
$w('#sunglasseInside').hide();
$w('#sunglassesInsideBlue').show();
$w('#sunglassesInsideHotspot').show();
}
export function sunglassesInsideHotspot_onMouseOut(event) {
$w('#sunglassesInsideBlue').hide();
$w('#sunglassesInsideHotspot').hide();
$w('#sunglasseInside').show();
}
export function sunglassesInsideHotspot_onClick(event) {
$w('#sunglassesInsideBlue').hide();
$w('#sunglassesInsideHotspot').hide();
$w('#sunglasses').show();
$w('#sunglassesDisabled').hide();
}
export function sketchbook_onMouseIn(event) {
$w('#sketchbook').hide();
$w('#sketchbookBlue').show();
}
export function sketchbookBlue_onMouseOut(event) {
$w('#sketchbookBlue').hide();
$w('#sketchbook').show();
}
export function sketchbookBlue_onClick(event) {
$w('#sketchbookBlue').hide();
$w('#sketchbookDisabled').show();
$w('#sketchbookInside').show();
}
export function sketchbookInside_onMouseIn(event) {
$w('#sketchbookInside').hide();
$w('#sketchbookInsideBlue').show();
$w('#sketchbookInsideHotspot').show();
}
export function sketchbookInsideHotspot_onMouseOut(event) {
$w('#sketchbookInsideBlue').hide();
$w('#sketchbookInsideHotspot').hide();
$w('#sketchbookInside').show();
}
export function sketchbookInsideHotspot_onClick(event) {
$w('#sketchbookInsideBlue').hide();
$w('#sketchbookInsideHotspot').hide();
$w('#sketchbook').show();
$w('#sketchbookDisabled').hide();
}
export function matches_onMouseIn(event) {
$w('#matches').hide();
$w('#matchesBlue').show();
}
export function matchesBlue_onMouseOut(event) {
$w('#matchesBlue').hide();
$w('#matches').show();
}
export function matchesBlue_onClick(event) {
$w('#matchesBlue').hide();
$w('#matchesDisabled').show();
$w('#matchesInside').show();
}
export function matchesInside_onMouseIn(event) {
$w('#matchesInside').hide();
$w('#matchesInsideBlue').show();
$w('#matchesInsideHotspot').show();
}
export function matchesInsideHotspot_onMouseOut(event) {
$w('#matchesInsideBlue').hide();
$w('#matchesInsideHotspot').hide();
$w('#matchesInside').show();
}
export function matchesInsideHotspot_onClick(event) {
$w('#matchesInsideBlue').hide();
$w('#matchesInsideHotspot').hide();
$w('#matches').show();
$w('#matchesDisabled').hide();
}
const bagImages = {
gray: "image://v1/467b46_b0679cff4081432da9c0b346c3566227~mv2.png/246_309/Gray bag.png",
blue: "image://v1/467b46_f73880b7aa01497c96de9a43b8eb4314~mv2.png/246_309/bluebag.png",
wideStrip: "image://v1/467b46_3cb6b323b84546f7b94856b923040013~mv2.png/246_309/White_widestripes_bag.png",
degrade: "image://v1/467b46_796efb2f41c94cd3bcccb29a6bb4e71a~mv2.png/246_309/Degrade bag.png",
lightBlue: "image://v1/467b46_fb5faf47aaff4c8fb68f87032c98d44a~mv2.png/246_309/lightBlue bag.png",
thinStrip: "image://v1/467b46_1f7850a052ad42118cd472f58cfbfa82~mv2.png/246_309/White_thinstripes_bag.png"
}
const bagColors = ['gray', 'blue', 'wideStrip', 'degrade', 'lightBlue', 'thinStrip'];
function showBag(bagColor) {
$w('#bagImage').src = bagImages[bagColor];
// hide the selection buttons for other colors
bagColors
.filter(_ => _ !== bagColor)
.forEach(_ => $w(`#${_}Selected`).hide());
$w(`#${bagColor}Selected`).show();
}
export function thinStrip_onClick(event) {
showBag('thinStrip');
}
export function wideStrip_onClick(event) {
showBag('wideStrip');
}
export function degrade_onClick(event) {
showBag('degrade');
}
export function lightBlue_onClick(event) {
showBag('lightBlue');
}
export function blue_onClick(event) {
showBag('blue');
}
export function gray_onClick(event) {
showBag('gray');
}
Site Code
$w.onReady(function () {
//TODO: write your page related code here...
});API
$w.Image - Corvid API Reference
If collapsed is true , the element is not displayed on the page under any circumstances. A collapsed element, unlike a hidden element, does not take up any space on the page. When collapsed, elements positioned within 70 pixels below the collapsed element
www.wix.com
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 강의 초급 (Beginner) - 이미지 숨기기 보이기 (Hide and Show an Image) - 상호작용 (Interaction)
윅스 (Wix) 코딩 강의 초급 (Beginner) - 상단 고정 메뉴 만들기 (Sticky Header) - 상호작용 (Interaction)
윅스 (Wix) 코딩 강의 초급 (Beginner) - 축소 확장 구성요소 만들기 (Collapse Elements) - 상호작용 (Interactions)
윅스 (Wix) 코딩 고급 (Advanced) - 체스 게임 만들기 (Chess) - 상호작용 (Interactions)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
Hide and Show Elements | Corvid by Wix Examples | Wix.com
This example demonstrates how to hide and show different page elements depending on how a user interacts with the page.
www.wix.com




댓글