윅스 (Wix) 코딩 강의 초급 (Beginner) - 최신글 란 만들기 (Trending Posts) - 윅스 블로그 (Wix Blog)

강의 내용 요약
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
방문자들이 블로그에 방문하여 가장 많은 뷰와 좋아요가 달린 최신글, 최근글, 인기글들을 나타내는 기능을 만듭니다.
World | Travel Coders Couple
Where to Find the Best Gelato in Rome
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
- 데이터베이스 컬렉션 (Blog/Posts Collection)
- 데이터베이스 컬렉션 (Blog/Categories Collection)
- 스트립 (Strip)
- 반복 레이아웃 / 리피터 (Trending Repeater)
코드 (Code)
Home
import wixData from 'wix-data';
const likesWeight = 0.2
const viewsWeight = 0.8
const trendingPostsToShow = 4
$w.onReady(function () {
return loadTrendingPosts()
});
function loadTrendingPosts() {
return wixData.query("Blog/Posts").find()
.then(results => {
console.log(results)
let trendingPosts = results.items.map(post => {
post.trendingStrength = (post.viewCount * viewsWeight) + (post.likeCount * viewsWeight)
return post
})
trendingPosts.sort((a, b) => {
return b.trendingStrength - a.trendingStrength
})
trendingPosts = trendingPosts.slice(0, trendingPostsToShow)
$w("#trendingRepeater").data = trendingPosts
})
}
export function trendingRepeater_itemReady($item, itemData, index) {
$item("#postImage").src = itemData.coverImage
$item("#postTitle").text = itemData.title
$item("#postLikeCounter").text = itemData.likeCount.toString()
$item("#postViewCounter").text = itemData.viewCount.toString()
$item("#postButton").link = itemData.postPageUrl
}
data.js
import wixData from 'wix-data';
export async function PostReactionData_beforeInsert(item, context) {
const { items } = await wixData.query("PostReactionData")
.eq("userId", item.userId)
.eq("post", item.post)
.find()
if (items.length) {
return Promise.reject("Duplicated Likes Forbidden")
}
return item
}
API
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 고급 (Advanced) - 메가 서치 (Mega Search) - 데이터 (Data)
윅스 (Wix) 코딩 고급 (Advanced) - 메가 서치 (Mega Search) - 데이터 (Data)
윅스 (Wix) 코딩 고급 (Advanced) - 메가 서치 (Mega Search) - 데이터 (Data) 설명) 연관된 토픽) 윅스 (Wix) 코딩 - 윅스 (Wix) 코딩 용어 - 윅스 (Wix) 웹에디터 - 윅스 홈페이지 만들기 101 윅스 (Wix) 홈페..
limejuicer.tistory.com
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
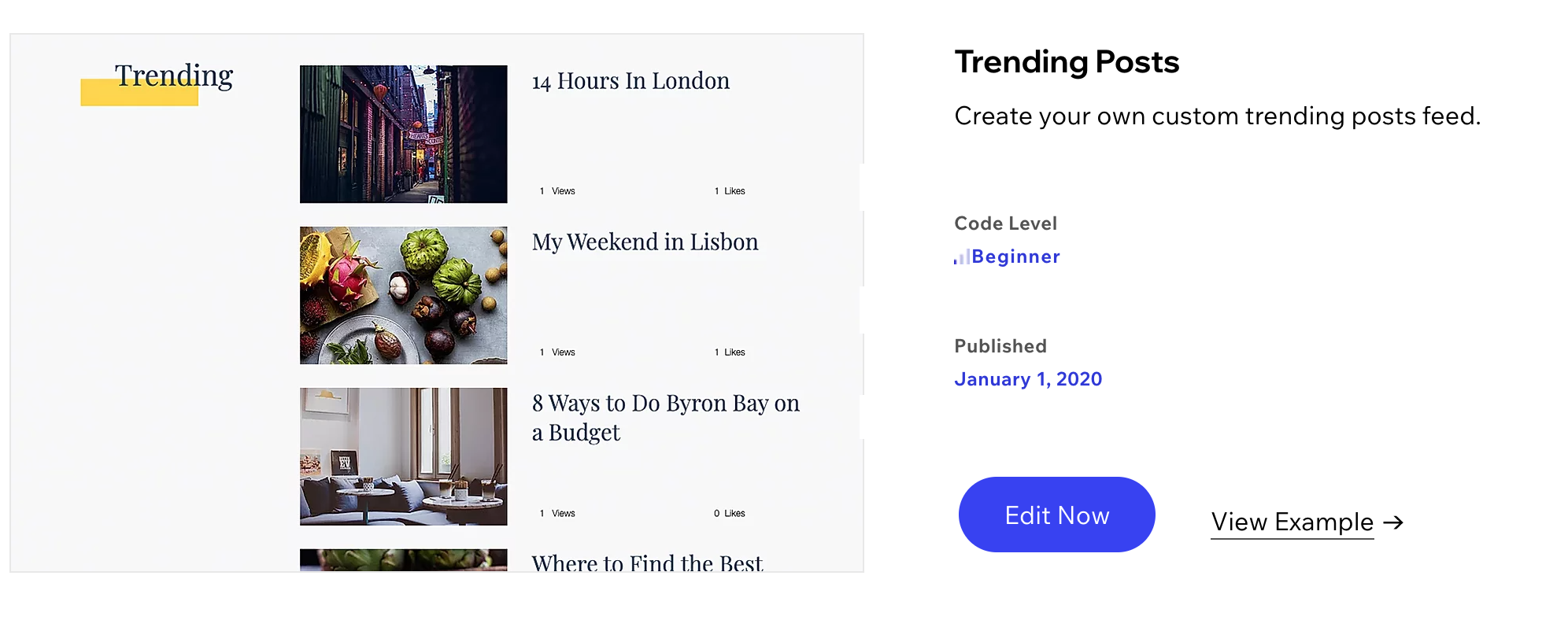
Trending Posts | Corvid by Wix Examples | Wix.com
Create your own custom trending posts feed
www.wix.com




댓글