윅스 (Wix) 코딩 강의 초급 (Beginner) - 블로그 답변란 만들기 (Custom Comments) - 윅스 블로그 (Wix Blog)

강의 내용 요약
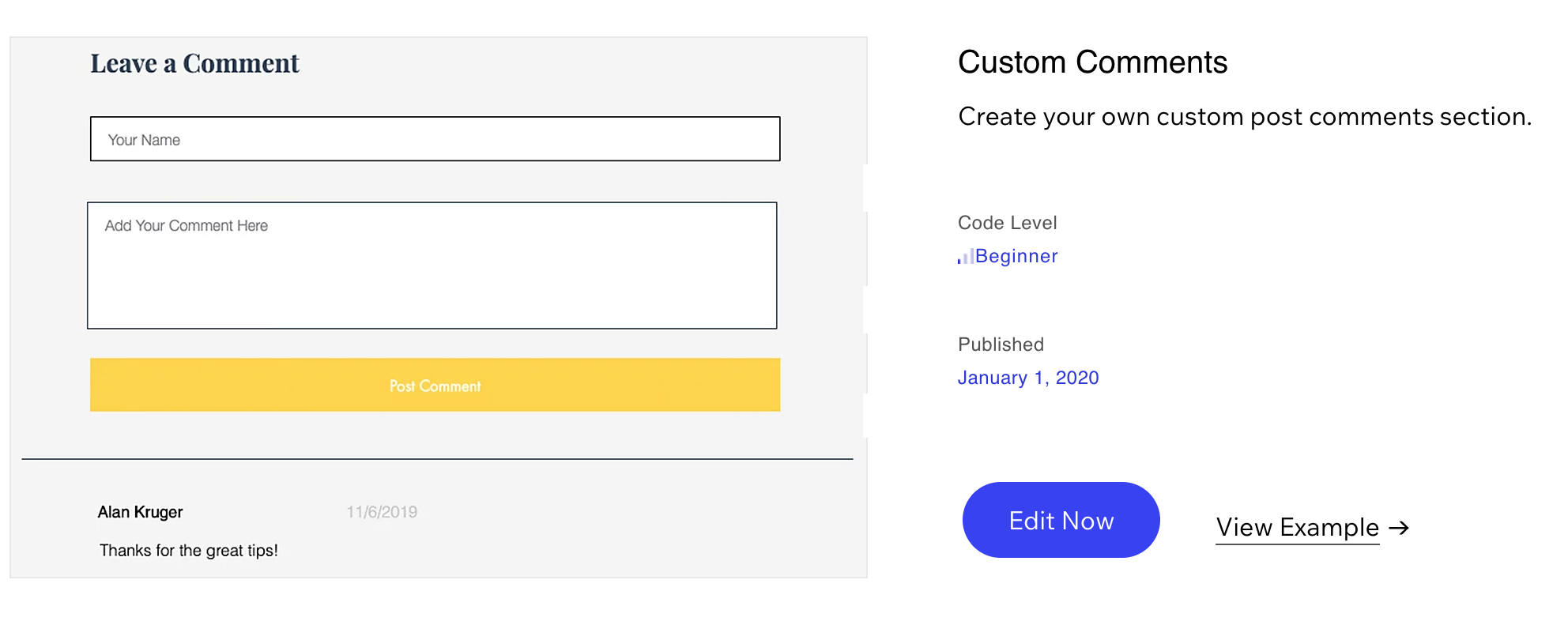
다음의 예제는 Wix 윅스 무료 홈페이지 만들기의 자바스크립트 (Javascript) 코딩 기능을 활용할 수 있는 Corvid by Wix (윅스 코딩 - 콜비드) 를 활용하여 만듭니다.
블로그 답변란을 만듭니다.
Post | Blog-API Comments VW
First list item. Add your own content here or connect to.
www.wix.com
Log In | Wix
Login to Wix.com
users.wix.com
강의 내용 만드는법
만들고자 하는 윅스 사이트에 다음과 같은 구성 요소들이 필요합니다.
- 블로그 답변을 담을 데이터베이스 컬렉션
- 텍스트 박스 2개
- 제출 버튼
- 숨겨진 완성 메세지
- 반복 레이아웃, 리피터
코드 (Code)
Post
import wixData from 'wix-data';
let currentPost
$w.onReady(function () {
$w("#post1").getPost().then(post => {
currentPost = post
loadPostComments()
})
});
async function loadPostComments() {
const { items: postComments } = await wixData.query("PostCommentsData")
.eq("post", currentPost._id)
.find()
$w("#commentsList").data = postComments
}
export function commentsList_itemReady($item, itemData, index) {
$item("#commentUserName").text = itemData.userName
$item("#commentContent").text = itemData.comment
$item("#commentDate").text = itemData._createdDate.toLocaleDateString('en-US')
}
export function postCommentButton_click(event) {
$w("#commentSucessMessage").hide()
const newComment = {
post: currentPost._id,
userName: $w("#commentNameInput").value,
comment: $w("#commentContentInput").value
}
wixData.insert("PostCommentsData", newComment).then(() => {
$w("#commentSucessMessage").show()
loadPostComments()
$w("#commentNameInput").value = ""
$w("#commentContentInput").value = ""
})
}
API
Corvid by Wix (윅스 코딩 - 콜비드) 개발자 모드/도구 활성화하는 방법
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools)
윅스 (Wix) 코딩 - 개발자 도구를 활성화하기 (Wix Code: How to Enable Developer Tools) 설명) 개발자 도구를 활성화하기 위해서는 1. 에디터를 엽니다. 에디터 맨 위 상단 메뉴에서 코드를 클릭한 다음 개발�
limejuicer.tistory.com
연관된 토픽)
윅스 (Wix) 코딩 중급 (Intermediate) - 블로그 포스트 페이지 만들기 (Custom Post Page) - 윅스 블로그 (Wix Blog)
윅스 (Wix) 코딩 중급 (Intermediate) - 좋아요 버튼 만들기 (Custom Like Button) - 윅스 블로그 (Wix Blog)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
콜비드 - 윅스 코딩 (Corvid - Wix coding)
Custom Comments | Corvid by Wix Examples | Wix.com
How We Built It Collections In addition to the database collections automatically added to your site if you have a blog, we added a collection for storing custom comments: Post Comments Data collection: Contains information about your custom comments N
www.wix.com




댓글