윅스 (Wix) 코딩 - 예제 활용 방법 (Wix Code: How to Work with Examples)
설명)
윅스 코드(Wix Code) 예제 사이트는 윅스 코드(Wix Code)의 힘을 설명하고 자신의 사이트에서 사용할 수 있는 아이디어를 제공하기 위해 설계되었습니다. 다음 두 가지 사용 방법으로서 이 예제들을 사용할 수 있습니다.
- 템플릿 : 예제 사이트를 자신의 Wix 계정에 저장한 다음 사이트를 구축할 기반으로 사용할 수 있습니다. 예제가 윅스 앱(Wix Apps)과 함께 작동하는 경우 데이터가 이미 추가된 앱과 연결될 수 있으므로 앱에서 해당 데이터를 제거한 다음 직접 추가해야 합니다.
- 아이디어 소스 : 예제 사이트를 탐색하여 모든 페이지, 요소, 컬렉션 및 코드가 어떻게 결합되었는지 보고 사이트에서 수행할 수 있는 작업에 대한 아이디어를 얻을 수 있습니다.
원하는 레이아웃이나 코드가 있으면 사이트에서 처음부터 다시 빌드하여 사이트에 복사하여 붙여넣을 수도 있습니다. 예제 사이트에서 여러 가지를 복사하여 붙여 넣는 방법에 대한 지침은 아래를 참조합니다.
에디터에서 예제 사이트 열기 (Opening the Example Site in Your Editor)
각 예제 사이트는 게시된 버전의 사이트입니다. 에디터에서 사이트를 열려면 페이지 상단의 [사이트 편집] 을 클릭합니다.
중요 :
예제에 윅스 앱(Wix App)컬렉션이 포함되어있는 경우 시작하기 전에 사이트를 게시한 다음 브라우저를 새로고침해야 합니다.
윅스 코드(Wix Code) 활성화 (Enabling Wix Code)
다음으로 해야할 일은 윅스 코드(Wix Code)를 활성화하는 것입니다. 이렇게 하면 강력한 윅스 코드(Wix Code) 모든 기능에 활용할 수 있습니다. 에디터 상단 메뉴에서 코드를 클릭한 다음 [개발자 도구 활성화] 를 클릭합니다.

예제 사이트를 클릭하면 설정 방법을 볼 수 있으며, 예제가 어떻게 작동하는지 더 잘 이해할 수 있습니다.
에디터에서 예제 사이트를 열기 전, 예제 사이트는 완전히 기능을 하고 있는 사이트라는 것을 인지하고 있어야 합니다. 그러므로 예제 사이트는 언제든지 이전 버전을 실행 취소하거나 이전 버전으로 돌아갈 수 있습니다.
다음으로, 예제가 에디터에서 어떻게 코드를 사용하여 작성되었는지 알고 싶을 것입니다.
예제 사이트의 구조 보기 (Browse the Example Site's Structure)
사이트 구조 사이드 바는 예제 사이트를 구성하는 모든 파일을 보여줍니다. 많은 예제 사이트에는 페이지와 데이터베이스 컬렉션이 있습니다. 일부에는 라이트 박스와 공개 및 백엔드 코드 파일도 있습니다. 이 사이드 바에서 사이트를 구성하는 모든 것을 볼 수 있으며, 사이드 바에서 항목을 클릭하면 열 수 있습니다.

퍼블릭(공개) 및 백엔드 파일 (Public and Backend Files)
일부 예제 사이트에는 퍼블릭(공개) 색션과 백엔드 색션에 파일이 있습니다. 이러한 파일은 사이드 바에서 찾을 수 있습니다.
데이터베이스 (The Database)
사이드 바의 데이터베이스 섹션에는 예제 사이트 데이터베이스 컬렉션이 들어 있습니다. 컬렉션을 클릭하여 데이터 관리자에서 엽니다.

이 컬렉션 중 일부는 예제 사이트를 위해 수동으로 생성되었지만 일부는 윅스 앱(Wix Apps)에서 직접 가져왔습니다.
- 윅스 앱(Wix Apps) 컬렉션은 앱 이름 아래에 나열됩니다. 예를 들어 쇼핑몰 응용 프로그램에서 작업하는 예제 사이트는 사이트 구조 사이드 바의 데이터베이스 부분에 쇼핑몰 섹션이 있습니다. 쇼핑몰 섹션의 머리글을 클릭하여 제품 컬렉션 데이터베이스 컬렉션과 제품 데이터베이스 컬렉션을 볼 수 있습니다. 이 컬렉션의 정보는 윅스 앱(Wix Apps)에서 직접 가져온 것이므로 읽기 전용이며 앱을 통해서만 수정할 수 있습니다.
- 예제 사이트 용으로 특별히 생성된 컬렉션들은 사이트 구조 사이드 바의 데이터베이스 부분 하단에 나열됩니다. 이 컬렉션에 새 항목을 추가하거나 다른 컬렉션과 마찬가지로 기존 항목을 편집할 수 있습니다. 새 컬렉션을 데이터베이스에 추가할 수도 있습니다.
요소들의 속성 배우기 (Learn the Properties of the Elements)
윅스 코드(Wix Code)를 활성화할 때 주의해야 할 또 다른 사항은 윅스 코드(Wix Code)로 작업할 사이트의 요소들에 대한 속성 패널입니다.

예제 사이트(페이지 자체 포함)의 페이지에서 요소를 클릭하면 속성 패널에서 해당 속성에 대해서 볼 수 있습니다. 이러한 속성에는 해당 요소를 제어하는 코드를 작성하는 데 사용되는 요소의 ID와 이벤트 핸들러가 포함됩니다. 예제에서 코드를 복사하여 붙여 넣으면, 속성이 붙여 넣은 코드와 함께 잘 작동하는지 확인해야합니다.

예제 요소들을 데이터에 연결하는 방법에 대한 이해 (Understanding How the Example Elements Connect to Data)
예제 사이트의 일부 요소들은 데이터세트에 연결됩니다. 데이터세트들은 데이터베이스 컬렉션과 페이지 요소 사이의 다리처럼 작동하여 요소가 컬렉션의 콘텐츠를 표시하거나 사용자의 입력을 받아서 데이터베이스 컬렉션에 저장할 수있게합니다. 요소나 데이터세트를 복사하여 붙여 넣기 전에 아래 섹션을 읽어봅니다.
예제에 사용된 코드 검토 (Review the Code Used in the Example)
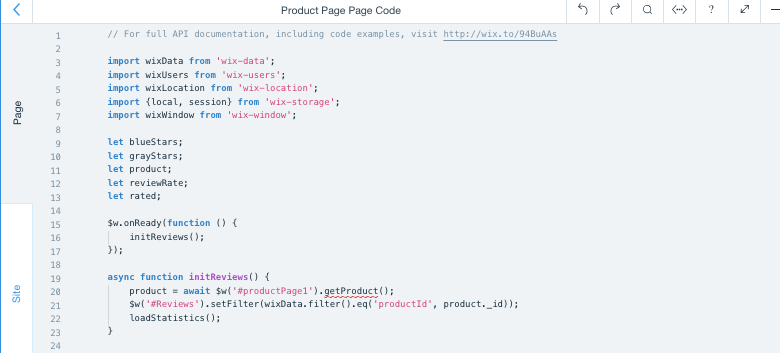
예제 사이트의 일부 페이지에는 자바스크립트(JavaScript) 및 윅스 코드 API(Wix Code API)를 사용하여 작성된 코드가 있습니다. 에디터의 맨 아래에 나타나는 코드 패널에서 이 코드를 볼 수 있습니다. 화면 하단에서 위로 드래그하여 열 수 있습니다.
예제 사이트에서 복사 및 붙여넣기 (Copying and Pasting from an Example Site)
예제 사이트의 코드, 요소들, 데이터세트를 다른 페이지나 사이트로 복사하기로 결정한 경우, 일반적으로 붙여넣은 후에 코드, 요소들, 데이터세트를 일부 내용을 변경해야 한다는 것을 인지하고 있어야 합니다. 이 섹션에서는 주의해야할 사항과 붙여넣기 후에도 모든 것이 계속 작동하는지 확인하는 방법에 대해 설명합니다.
페이지 요소 붙여넣기 (Pasting page elements)
예제 사이트의 페이지에서 페이지 요소들을 복사한 다음 예제 사이트나 다른 사이트에 붙여넣을 수 있습니다.
붙여넣을 요소가 데이터세트에 연결되어 있는지 여부에 주의를 기울이는 것이 중요합니다. 데이터세트에 연결된 요소 위에 마우스를 올려놓으면 요소 ID 옆에 구름 아이콘이 표시됩니다.

요소가 데이터세트에 연결되어 있으면 동일한 페이지에 붙여넣을 수 있으며 데이터세트에 대한 연결은 유지됩니다. 다른 페이지에 붙여넣으면 다른 데이터세트에 다시 연결해야합니다.
요소를 붙여 넣는 위치에 따라 ID가 변경 될 수 있습니다. 붙여넣은 요소와 함께 코드를 유지하려면 코드에서 변경해야하는 변경 사항에 대한 정보는 아래를 참조합니다.
데이터세트 붙여넣기 (Pasting datasets)
예제 사이트의 페이지에서 데이터세트를 복사한 다음 예제 사이트나 다른 사이트에 붙여넣을 수 있습니다.
데이터세트를 붙여넣으면 페이지 요소에 대한 모든 연결이 끊어집니다. 즉, 페이지의 페이지 요소에 대한 연결을 다시 만들어야합니다.
중요 :
예제 사이트에서 작업하기 전에 데이터세트 복사 및 붙여넣기에 대한 내용을 확인합니다.
코드 배치 주의점 (Pay attention to the placement of the code)
코드 안에서 코드를 복사하여 코드를 배치할 때 주의해야 합니다. 예를 들어 페이지의 onReady() 함수에 있는 코드를 복사하는 경우 대상 페이지의 onReady() 함수에 코드를 붙여 넣어야합니다.
페이지 요소들을 참조하는 코드를 붙일 경우 (Pasting code that refers to page elements)
복사한 코드가 페이지 요소들을 참조하는 경우 코드에 사용된 ID가 코드를 붙여 넣은 페이지의 요소 ID와 일치하는지 확인해야합니다. 다음 두 가지 방법으로 작업을 할 수 있습니다.
- 요소의 ID와 일치하도록 코드의 ID를 변경합니다.
- 코드의 ID와 일치하도록 요소의 ID를 변경합니다.

데이터베이스 컬렉션을 참조하는 코드 붙이기 (Pasting code that refers to collections)
예제 사이트 중 일부는 해당 사이트에 대해 특별히 생성된 데이터베이스 컬렉션들이 있습니다. 사이트에는 컬렉션들 중 하나를 참조하는 코드가 포함됩니다.
코드를 복사하여 붙여넣기 전에 자신의 사이트에 비슷한 컬렉션이 있는지 확인해야합니다. 다음 두 가지 방법으로 작업을 할 수 있습니다.
- 동일한 이름과 동일한 입력란(필드)를 사용하여 자신의 사이트에서 컬렉션을 재생성합니다. 이렇게하면 페이지에 붙여 넣은 코드가 작동합니다.
- 다른 이름과 입력란(필드)를 사용하여 새 컬렉션을 만든 다음 코드의 새 컬렉션 및 입력란(필드)에 대한 참조를 변경합니다.

윅스 앱 컬렉션(Wix app collections)을 참조하는 코드 붙여넣기
모든 윅스 앱 컬렉션(Wix app collections)에는 동일한 이름과 기본 입력란(필드)가 있습니다. 일부 앱을 사용하면 정보를 맞춤 설정하여 컬렉션의 구조에 영향을 미칩니다. 예를 들어 윅스 쇼핑몰 앱(Wix Stores App)에 제품 옵션을 추가하면 옵션이 제품 컬렉션의 ProductOptions 입력란(필드)에 반영됩니다.
코드를 붙여 넣는 사이트에 동일한 구성을 가진 예제 사이트와 동일한 윅스 앱(Wix app)이 있는 경우 윅스 앱 컬렉션(Wix app collections)을 참조하는 코드를 자유롭게 복사하여 붙여 넣을 수 있습니다. 앱이 다른 옵션으로 설정되어 있고 코드가 이러한 옵션을 참조하는 경우 변경 사항과 일치하도록 코드를 수정해야합니다.
아래 예에서 코드는 윅스 쇼핑몰 제품 컬렉션을 나타냅니다. 그 이름은 모든 사이트에서 항상 "Stores / Products"이므로, 윅스 쇼핑몰 앱(Wix Stores App)을 가지고 있는한 코드를 그냥 페이지에 복사하면됩니다.

이 예제에서 코드는 쇼핑몰 앱에서 정의된 특정 제품 옵션을 나타냅니다.

사이트에서 이 코드를 사용하고 쇼핑몰 앱에서 다른 제품 옵션을 정의한 경우 적절하게 코드를 조정해야합니다.
이벤트 핸들러에 있는 코드 붙여넣기 (Pasting code that is in event handlers)
예제 사이트에서 복사하는 코드가 정적 이벤트 핸들러인지 여부에 주의하는 것이 중요합니다. 일반적으로 정적 이벤트 핸들러 함수의 이름은 이 규칙을 따릅니다. elementID_eventType.
다음은 예제 사이트의 실제 코드에 있는 정적 이벤트 핸들러의 예제입니다. 이벤트는 mouseIn이며 ID가 productImg 인 이미지 항목에 연결됩니다.

정적 이벤트 핸들러 함수를 다른 페이지나 사이트에 붙여 넣은 후에는 함수를 페이지의 요소에 연결해야합니다. 이렇게 하려면 페이지에서 요소를 선택하고 속성 패널에서 이벤트 유형을 선택합니다. 속성 패널의 이벤트 명이 함수의 이벤트 명과 일치하는지 확인하는 것이 중요합니다.
예를 들어 위 코드 샘플을 새 페이지에 붙여 넣은 경우 Image 요소를 선택한 다음 mouseIn 이벤트를 추가하고 아래 이미지에서와 같이 productImg_mouseIn이라는 이름을 지정합니다.

연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
https://support.wix.com/en/article/wix-code-working-with-examples


댓글