윅스 (Wix) 코딩 - 날짜 서식 지정하기 (Wix Code: How to Format Dates)
설명)
윅스 코드(Wix Code)를 사용하여 사이트의 날짜 형식을 지정하는 방법에 대해 설명합니다.
데이터세트가 필요하지만 코드나 텍스트 요소가 없는 경우와 데이터세트와 간단한 코드가 둘 다 필요한 경우에, 날짜 선택 도구를 사용하여 사이트의 데이터베이스 컬렉션의 날짜들을 표시할 수 있습니다.
노트 :
사이트에서 오늘 날짜를 표시할 수도 있습니다. 자세한 내용은
"윅스 (Wix) 코딩 예제 - 코딩으로 오늘 날짜 표시하기(Wix Code Tutorial: Displaying Today's Date with Code)" 참조합니다.
시작하기 전 :
데이터베이스 컬렉션에 "날짜 및 시간" 유형의 입력란(필드)가 있는지 확인합니다.
날짜 선택기에 날짜 표시 (Displaying Dates in Date Pickers)
날짜 선택 도구는 사이트의 데이터베이스 컬렉션의 날짜를 표시하고 서식을 지정하는 가장 쉬운 방법입니다. 페이지에 날짜 선택 도구를 추가하고 데이터세트의 "날짜 및 시간" 입력란(필드)에 연결하기만하면 됩니다. 방문자가 페이지를 볼 때 컬렉션의 "날짜 및 시간" 입력란(필드)에 저장된 값의 날짜 부분을 볼 수 있습니다.
설정 패널에서 날짜 선택 도구를 "읽기 전용"으로 설정합니다. 방문자가 날짜를 클릭하면 달력이 나타나지 않도록 날짜 선택 도구가 비활성화됩니다.

디자인 커스터마이징 팁 (Design customization tips) :
• 날짜 선택기 디자인 패널에서 요소의 배경과 일치하는 색상을 선택하여 달력 아이콘을 숨길 수 있습니다.
• 날짜 선택 도구가 "읽기 전용"으로 설정되어 있기 때문에 커스터마이징(사용자 정의)할 때 날짜 선택 디자인 패널의 입력 필드 탭에 있는 드롭 다운에서 "사용 안함"을 선택해야합니다.

텍스트 요소에 날짜 표시 (Displaying Dates in Text Elements)
이 섹션은 3 부분으로 구성됩니다.
• 복사하여 페이지에 붙여 넣을 수 있는 코드를 포함하여 설정 방법에 대한 방법
각 코드 행이 하는 일에 대한 설명
• 날짜에 적용할 수 있는 몇 가지 추가 서식 옵션
방법 (Instructions) :
1. 텍스트 요소를 페이지에 추가하지만 데이터세트에 연결하지 않습니다. 대신 코드가 작업을 수행합니다.
2. 페이지의 코드 패널을 엽니다 (맨 아래에서 드래그하여 열 수 있습니다).
3. 아래 코드를 복사하여 코드 패널의 페이지 탭에 붙여 넣습니다. “//TODO: write your page related code here…”라는 줄 아래에 붙여 넣습니다. (원하는 경우 해당 줄을 삭제할 수 있습니다).
// Get the date from the date field of the current item
const date = $w("#myDataset").getCurrentItem().dateField;
// Set the text element to display the date using the user's settings
$w("#dateText").text = date.toLocaleDateString()
4. 다음 교체 작업을 수행합니다.
• #myDataset : 데이터베이스 컬렉션에 연결된 데이터세트의 ID입니다 (해당 ID를 보려면 마우스를 가져갑니다.).
• dateField : 표시할 날짜가 있는 입력란(필드)의 입력란(필드) 키
• #dateText : 1 단계에서 추가한 텍스트 요소의 ID (해당 ID를 보려면 마우스를 가져갑니다.)
5. 페이지가 어떻게 보이는지 미리보기.
날짜 형식은 방문자 또는 방문자의 로켈 설정을 기반으로합니다. 예를 들어, 귀하 또는 귀하의 방문자가 미국 지역에 있는 경우, 코드는 2012 년 12 월 25 일과 같은 날짜를 표시하지만 영국 지역은 25/12/2018을 볼 수 있습니다. 모든 사람에게 날짜가 표시되는 방식을 정확하게 제어하는 방법에 대한 자세한 내용은 추가 서식 옵션에 대한 섹션을 참조합니다..
코드 이해하기 (Understanding the Code)
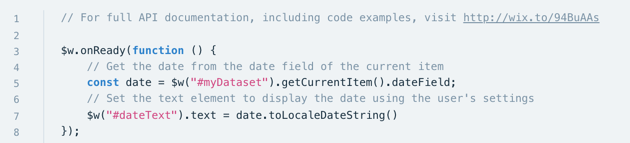
이 부분에서는 코드의 주요 행을 설명합니다. 코드 패널의 코드는 다음 그림과 같아야합니다.

클릭할 수 있습니다.
코드 패널 툴바에 모든 것을 표시합니다.

3 행은 onReady() 함수를 호출합니다. 이것은 페이지로드가 끝날 때 실행할 코드를 정의합니다.
5 행은 데이터 세트에서 현재 항목에 저장된 데이터를 읽습니다. 그런 다음 dateField 입력란(필드)에서 값을 가져와서 date라는 변수에 저장합니다.
7 행은 표준 자바스크립트(JavaScript) 함수 toLocaleDateString을 사용하여 방문자의 로켈 설정과 일치하도록 날짜가 지정된 문자열을 반환합니다.
그런 다음 text 속성은 텍스트 요소의 내용을 반환되는 문자열로 설정합니다.
추가 서식 옵션 (Additional Formatting Options)
위의 코드는 컴퓨터의 방문자의 로캘 설정에 정의된 형식으로 날짜를 반환합니다. 날짜 표시 방법을 보다 세부적으로 제어하려면 toLocaleDateString () 함수에 인수를 추가하여 날짜가 나타나는 언어와 형식을 모두 제어합니다. 예를 들어, 날짜를 항상 미국 영어로 표시하고 다음과 같이 월을 축약할 수 있습니다 (Dec 25, 2018 ).이 절에서는 이를 수행하는 방법을 보여줍니다.
아래는 복사하여 붙여 넣을 수있는 업데이트된 코드입니다. 사용 가능한 JavaScript 날짜 옵션에 대한 자세한 내용은 여기를 참조합니다.
const options = {
day: "numeric",
month: "short",
year: "numeric"
};
// Sets the property of the text element to be a string representing today's date in US English
$w("#dateText").text = today.toLocaleDateString("en-US", options);
코드는 아래 이미지와 유사해야합니다.

7-11 행은 options라는 객체를 정의합니다. 이 객체는 toLocaleDateString () 함수의 형식을 정의합니다.
이 예에서 날짜에는 전체 연도, 간단한 형식의 월 및 날짜의 숫자 표현이 포함됩니다 (2018 년 12 월 25 일). 사용 가능한 JavaScript 날짜 옵션에 대해 자세히 알아볼 수 있습니다.
13행은 언어에 대한 인수 ( "en-US")와 위에 정의된 옵션을 포함하도록 수정되었습니다.
연관된 토픽)
윅스 홈페이지 만들기 101
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index
윅스 (Wix) 홈페이지 만들기 101 - E-Book - Index 윅스 (Wix.com) 윅스 ADI & 템플릿 (Wix ADI & 템플릿) 윅스 웹에디터 (Wix Editor) 윅스 코딩 (Wix Code - Corvid) 윅스 해커톤 (Wix Hackathon)
limejuicer.tistory.com
출처 :
https://support.wix.com/en/article/wix-code-formatting-dates



댓글